-
[ToyProject-Todomate] 투두메이트 클론 프로젝트 22WEB Dev/ToyProject 2022. 1. 5. 00:10728x90

🔷 CloneTodo ☑ - Todomate Clone Project | Team CloneMate
CloneTodo : 많은 사람들이 사랑하는 투두메이트를 클론하여 웹 서비스를 배포해보는 프로젝트
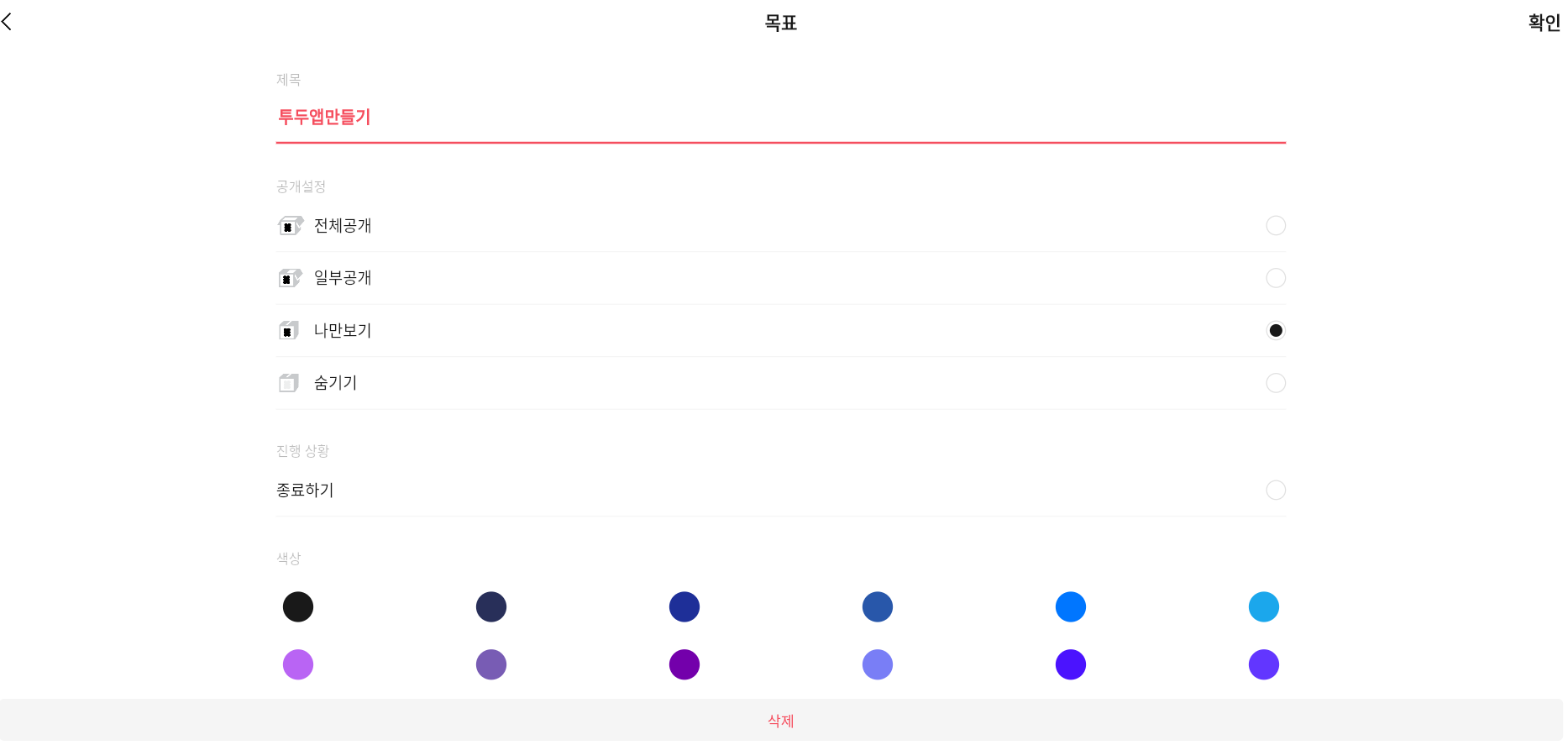
오늘 할 일은 책에 나온대로 Todo를 삭제하는 함수를 추가해본다. 투두메이트에서의 목표 삭제 버튼은 하단에 있고, 클릭하면 작성한 목표가 삭제된다.
요것은 나중의 자리배치의 문제일 것 같아서 우선 후딱 삭제 기능을 구현해본다.

MUI의 ListItemSecondaryAction을 이용해서 삭제 버튼을 구현한다. 이 때 삭제 버튼 컴포넌트가 들어갈 곳은 이전에 만든 Goals.js 컴포넌트의 <ListItem> </ListItem> 사이가 되겠다.
그리고 InputBase에 id와 name 속성이 있는지 확인한다. 이 id와 name이 삭제하거나 수정할 때 어떤 목표를 지정했는지 확인해 줄 수 있는 키가 된다.
import React from "react"; import { Checkbox, IconButton, InputBase, ListItem, ListItemText } from "@mui/material"; import GoalForm from "./GoalForm"; import { ListItemSecondaryAction } from "@material-ui/core"; export default function Goals(props) { console.log(props.goal); let goalItems = props.goal; let add = props.add; return ( <> <GoalForm add={add} /> { goalItems.map((item, idx) => { return ( <ListItem className="goals-wrap"> <Checkbox checked={item.done} /> <ListItemText> <InputBase inputProps={{ "aria-label": "naked" }} type="text" id={item.id} name={item.id} value={item.title} multiline={true} fullWidth={true} /> </ListItemText> <ListItemSecondaryAction> <IconButton aria-label="Delete Todo" sx={{ fontSize: '14px' }}> 삭제 </IconButton> </ListItemSecondaryAction> </ListItem> ); }) } </> ); }원래 아이콘을 사용하는데, 나는 삭제 라고 적힌 긴 버튼으로 변환할 예정이라 삭제라는 텍스트로 버튼을 구현했다.
버튼을 구현했으니 이제 삭제 이벤트를 구현할 함수를 작성해야한다. delete() 라는 함수를 만들 건데, 현재 state를 삭제해야하고, state는 app.js 에 있으니 app.js로 가서 함수를 작성하고 props로 넘겨줘야 한다. add와 같다.
delete 라고 함수이름을 작성하면 예약어라고 안된다고 한다. deleteGoal라는 함수이름으로 바꿔주고, add도 동일하고 addGoal 로 함수 이름을 바꿔준다.
//app.js 에 작성 //목표 추가 함수 function addGoal(item){ const thisItems = goal.items; // goal State 원본 카피 item.id = 'ID-' + thisItems.length; //key를 위한 id 추가 item.done = false; // done false로 초기화 thisItems.push(item) // 카피한 goal 리스트에 아이템 추가 goalChange({items: thisItems}); //goalChange를 이용해 state 변경 console.log('items :', goal.items) } //목표 삭제 함수 function deleteGoal(item){ const thisItems = goal.items; console.log('Before Update Items :', goal.items ); const newItems = thisItems.filter(e => e.id !== item.id) goalChange({items: newItems},()=>{ console.log('Update Items : ', goal.items) }) }목표 삭제 함수는 Goals 컴포넌트에 보내져야 하기 때문에 Goals 컴포넌트에 props로 보내준다.
<Route exact path="/goals"> <BasicNavBar/> <Goals goal={goal.items} add={addGoal} delete={deleteGoal} key={goal.items.id} /> </Route>이전에 add 함수는 Goals 컴포넌트로 받아서 GoalForm으로 한 번 더 전달했는데, 이번엔 바로 props로 사용할 수 있다. Goals.js에 이벤트 핸들러 함수를 만들어 준다.
function deleteEventHandler() { props.delete(goalItems) } //여기서 goalItems는 저번에 props.goal을 받아둔 변수이다.이제 이 이벤트 핸들러를 아까 만들어 둔 삭제 버튼에 연결해주면 된다.
//Goals.js import React from "react"; import { Checkbox, IconButton, InputBase, ListItem, ListItemText } from "@mui/material"; import GoalForm from "./GoalForm"; import { ListItemSecondaryAction } from "@material-ui/core"; export default function Goals(props) { console.log(props.goal); let goalItems = props.goal; let add = props.add; function deleteEventHandler() { props.delete(goalItems) } return ( <> <GoalForm add={add} /> { goalItems.map((item, idx) => { return ( <ListItem className="goals-wrap"> <Checkbox checked={item.done} /> <ListItemText> <InputBase inputProps={{ "aria-label": "naked" }} type="text" id={item.id} name={item.id} value={item.title} multiline={true} fullWidth={true} /> </ListItemText> <ListItemSecondaryAction> <IconButton aria-label="Delete Todo" onClick={deleteEventHandler} sx={{ fontSize: '14px' }}> 삭제 </IconButton> </ListItemSecondaryAction> </ListItem> ); }) } </> ); }다 만들어놓고 실행해보니 목표가 삭제도 안되고 콘솔에는
index.js:1 Warning: State updates from the useState() and useReducer() Hooks don't support the second callback argument. To execute a side effect after rendering, declare it in the component body with useEffect().
이런 메시지가 떴다. useState의 변경 함수에 콜백함수를 쓰지 말라는 이야기 같은데 (...) 클래스 컴포넌트를 내맘대로 변환해서 그런가보다. goalChange 함수에서 콜백함수를 빼주자. 원래 콜백함수도 디버깅 console.log를 찍는거라 큰 문제는 없을 듯 하다.
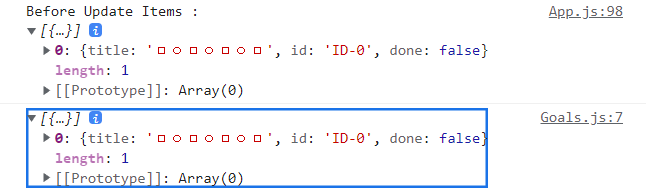
그리고 삭제가 안되는건 ....
왜일까? 함수 이벤트는 잘 작동하는 것으로 보아 바인딩에는 문제가 없는데, id 값을 비교하는데에서 오류가 있는 것 같다. 다른 문서들을 더 찾아보고 함수를 변경해야 할 것 같다. 아님 내가 뭔가 잘못 작성한걸까ㅠㅠ
//목표 삭제 함수 function deleteGoal(item){ const thisItems = goal.items; // goal State 원본 카피 console.log('Before Update Items :', goal.items ); const newItems = thisItems.filter(e => e.id !== item.id) goalChange({items: newItems}, console.log('update : ' , newItems) ) }어디 물어볼데가 없으니 답답하기만 하다ㅠㅠ

e.id랑 item.id를 찍어보니 둘 다 undefined다..
뭔가 e.id가 제대로 안 들어가고 있던지 item.id가 안들어가는거 같은데 우선 add 함수 때 했던 것처럼 onClick이벤트에 deleteEventHandler에 e를 전달해주기 위해서 해당 IconButton에 id 속성을 넣어주고, id를 deleteGoal 함수로 보내주었다.
<IconButton aria-label="Delete Todo" id={item.id} onClick={deleteEventHandler} sx={{ fontSize: '14px' }}> 삭제 </IconButton>function deleteEventHandler(e) { console.log( 'id : ', e.target.id) props.deleteGoal(e.target.id, goalItems) }그리고 deleteGoal 함수에 인자를 두 개 받도록 해서 클릭한 list의 id 값과 goal state를 받을 수 있도록 했다.
//목표 삭제 함수 function deleteGoal(targetId, item){ const thisItems = item; // goal State 원본 카피 console.log('Before Update Items :', item ); const newItems = thisItems.filter(e => e.id !== targetId) goalChange({items: newItems}) }이렇게 하니 삭제가 된다... 감동 ㅠㅠㅠㅠㅠㅠ
정확하게 뭐가 딱 틀려서 그랬다! 설명하기는 어려운데 이렇게 해결하고 나니 뭔가 구조를 알게된 거 같고 뿌듯하기만 하다.... 오늘은 편하게 잠들 수 있겠다...
 728x90
728x90'WEB Dev > ToyProject' 카테고리의 다른 글
[ToyProject-Todomate] 투두메이트 클론 프로젝트 24 (0) 2022.01.11 [ToyProject-Todomate] 투두메이트 클론 프로젝트 23 (0) 2022.01.06 [ToyProject-Todomate] 투두메이트 클론 프로젝트 21 (0) 2022.01.04 [ToyProject-Todomate] 투두메이트 클론 프로젝트 20 (0) 2022.01.02 [ToyProject-Todomate] 투두메이트 클론 프로젝트 19 (0) 2021.12.28