-
[ToyProject-Todomate] 투두메이트 클론 프로젝트 20WEB Dev/ToyProject 2022. 1. 2. 14:12728x90

🔷 CloneTodo ☑ - Todomate Clone Project | Team CloneMate
CloneTodo : 많은 사람들이 사랑하는 투두메이트를 클론하여 웹 서비스를 배포해보는 프로젝트
이제 즐거운 마크업 시간은 가고 진짜 기능들을 구현해놔야 하는 시점이 된 것 같다.
이제 Main의 Feed 부분을 만들어야 하는데, 이 Feed는 Goal(목표)의 하위에 들어가는 todo를 입력하고, 관리하는 부분이라 Goal 페이지 먼저 만들어야 한다는 사실을 깨달았다.
이런 순서도 없이 마구잡이로 만드려고 하니 오히려 내 Todo가 정리가 안되는 느낌이다.

왜째서 그래서 회피로 가득차는 바람에 어제도 조금 코드를 건드렸지만 기록을 남기지 못해서 오늘 몰아서 기록한다.
우선 주말 계획은 Goals ▶ Feed 순으로 기능 구현 및 CSS를 잡는 것이었다..
투두리스트이니 만큼 우선 이 기능들만 구현이 된다면 거의 완성이 된 것이 아닌가 싶은데 (아닙니다)
이걸 나중에 데이터베이스와 서버에 연결하려고 하니 여러모로 내가 별도로 생각하고 고민할 것이 많은 것 같아서
거의 90% 이상 김다정님의 책을 기본으로 하려고 한다.
여기서 문제는 김다정님 책이 클래스형 컴포넌트 기반으로 되어 있어서 return 이후의 JSX는 즉시 적용이 가능한데 props-state 쓰는 방식이 차이가 난다는 점이있다.
어쨌든 이 책에서 제공하는 내용이 내가 구현해야 하는 투두리스트의 기능을 다루고 있으니 클래스형을 함수형으로 바꿔가면서 만들어야겠다.
1. Goals.js 만들기
'목표' 를 만드는 페이지를 생성하기 위해 Goals 라는 컴포넌트를 생성한다.
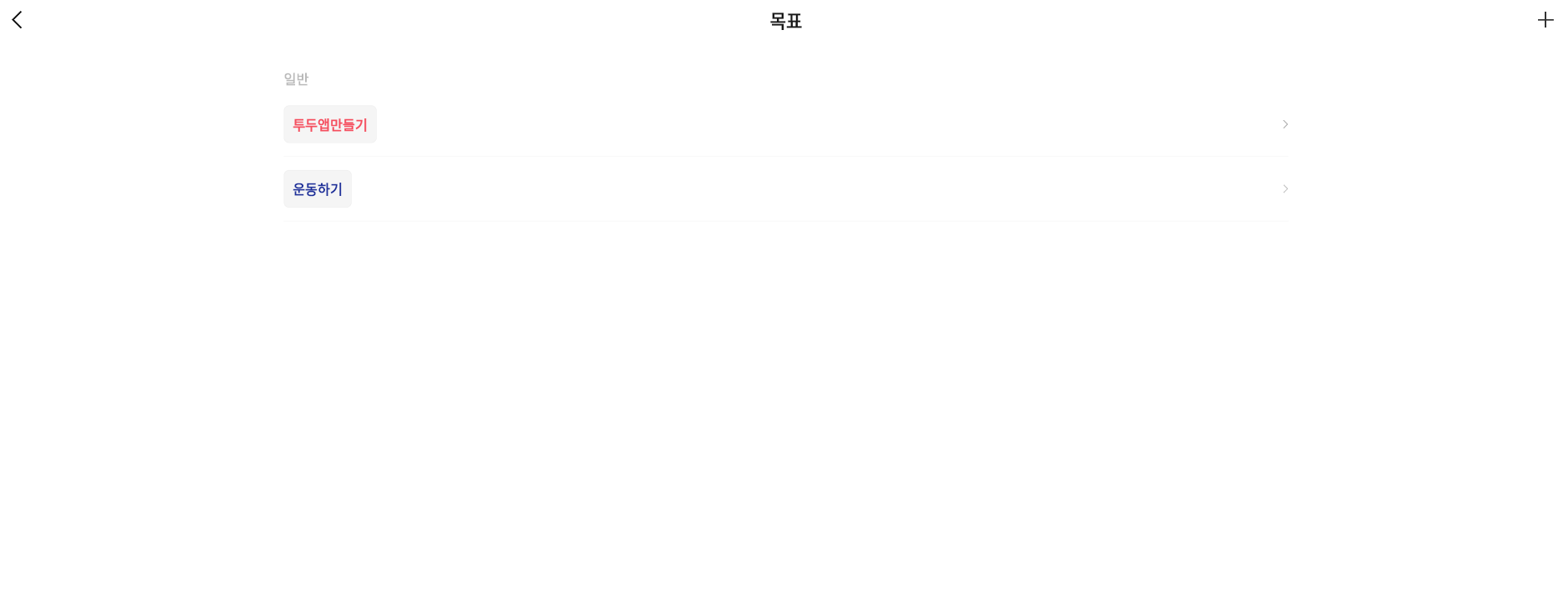
import React from 'react'; import Box from '@mui/material/Box'; export default function Goals() { return ( <Box className='goals-wrap' backgroundColor='#f66a5550' sx={{ position: 'relative' }}> <input type='checkbox' id='todo0' name='todo0' checked='todo0' /> <label for='todo0'>'목표 만들기'</label> </Box> ); }원래 투두메이트의 goal은 이런 페이지다.

2. App.js에 State 만들기
상태관리 Recoil을 쓰기 전, 화면을 구현하기 위해 더미state를 만들어야 한다.
App.js에 useState를 import 해준다.
import React, { useState } from "react";그리고 렌더링되는 App 함수 내부 상단에
let [goal, goalChange] = useState({ id : 0, title: '목표 만들기', done: true })으로 useState를 사용해 State를 만들어주고, Route를 이용해 url을 통해 Goals 컴포넌트를 볼 수 있게 해준다.
<Route exact path="/goals"> <BasicNavBar/> <Goals /> </Route>3. useState의 state props로 전달하기
Goals 컴포넌트를 만들어놓고 App.js에다가 useState를 이용해 상태를 만든 이유는 리액트에서 모든 상태는 위에서 아래로 흐르기 때문이다.
나중에 이 상태들은 Recoil이라는 상태관리 라이브러리를 이용해 정리가 될거지만, state는 props라는 이름으로 위에서 아래로 흐르는 성격 때문에 내 작업물의 가장 최상단 컴포넌트인 App.js에 상태를 만들어서 하위 컴포넌트에 보내는 것이다.
물론 당연히 Goals 컴포넌트에 state를 만들어도 되지만 state는 아래에서 위로는 꺼내 쓸 수 없다. 그래서 혹시 모르게 갑자기 다른 컴포넌트에서 이 state를 사용하게 된다면 Goals의 하위에 컴포넌트를 넣지 않는 이상 꺼내 쓸 수 없다.
그래서 안전하게 App과 같은 최상위 컴포넌트에 상태를 저장한다.
⇨ 리액트에서의 상태 (State)
- 최상위에서 아래로 전달된다.
- 하위 컴포넌트에서 상위 컴포넌트로 못 올려보낸다.
- 상위에서 하위로 전달될 때는 State라는 이름이 아닌 Props라는 이름을 가지고 내려간다.
Route로 감싼 goals컴포넌트에 props로 state를 전달하는 것은 아래와 같다.
<Route exact path="/goals"> <BasicNavBar/> <Goals id={goal.id} title={goal.title} done={goal.done} /> </Route>props의 형태는 마치 HTML의 Attribute(속성)과 같다.
이름 = 값 의 형태로 보내는데, 위에서 State의 이름을 goal로 지었고, 객체 형태기 때문에 객체의 개별 값을 부르는 방식인 .(온점) 방식을 사용한다.
따라서 goal.id 하면 id state를 props 형태로 보내겠다는 것이다.
앞에 적은 id=, title=, done=, 은 이제 Goals 컴포넌트에서 props를 사용하는 이름들이 된다.
Goals 컴포넌트는 아래와 같이 props로 상태를 받아서 화면에 뿌려줄 수 있다.
import React from 'react'; import Box from '@mui/material/Box'; export default function Goals(props) { return ( <Box className='goals-wrap' backgroundColor='#f66a5550' sx={{ position: 'relative' }}> <input type='checkbox' id={props.id} name={props.id} checked={props.done} /> <label for={props.id}>{ props.title }</label> </Box> ); }여기서 중요한 것은 상단 함수 선언부에 인자로 props를 받아줘야 한다는 것이다.
저게 안 들어가 있으면 상위에서 아무리 props를 보내도 인자로 받지 않아 사용할 수 없다.
그냥 함수 개념이랑 똑같다. 값을 아무리 보내도 인자가 지정되지 않으면 함수는 알 수가 없다.
그리고 Goals 컴포넌트가 리턴하고 있는 JSX의 안에 input 들의 속성에 props.id 식으로 props에 있는 id 값을 꺼내오겠다 하고 넣어줘야 한다. 물론 JSX의 변수는 { } 중괄호 안에 넣어줘야 한다.
props가 눈에 안보여서 헷갈리면 늘 그렇듯이 console.log(props) 해주면 이해하는데 도움이 된다.
4. state가 여러개라면?
당연히 하루에 한 개의 Todo만 계획하는 것이 아니기 때문에 여러개의 todo를 관리해야 할 수도 있다.
아까 만들어 두었던 state가 여러개라면 어떻게 뿌려야 하는지 확인해보자.
아까 만든 goal이라는 state는 이렇게 생겼다.
let [goal, goalChange] = useState({ id : 0, title: '목표 만들기', done: true })이 { id:0, title: '목표 만들기', done: true } 가 여러개라면 어떻게 생겼을까?
이 때는 그냥 객체의 나열이 아닌 배열 [ ] 안에 객체를 나열해줘야한다.
말로 하면 어렵고 보면 안다ㅠㅠ 이 부분에서 나도 엄청 헤멨다.
useState( [ {객체0}, {객체1}, {객체2} ] ) 이렇게 작성해서, 인덱스로 가져다 쓰면 된다.
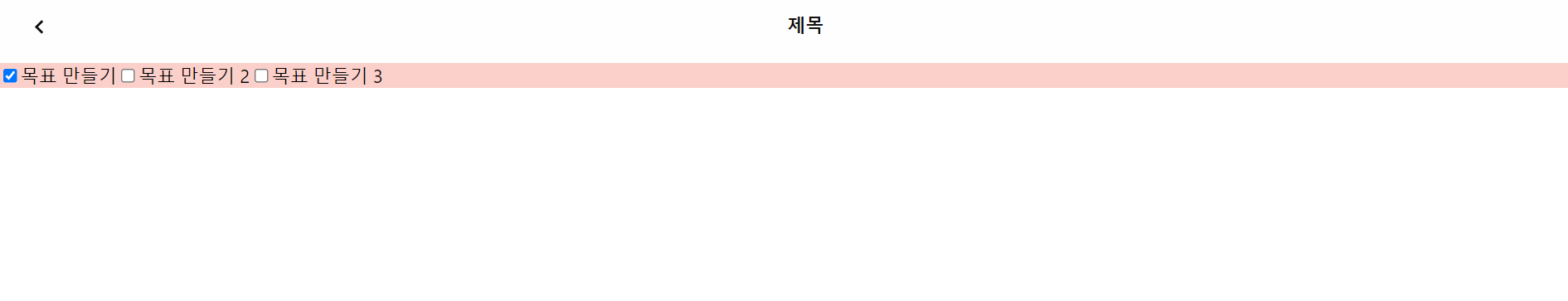
// 목표goals 페이지 goal 아이템 let [goal, goalChange] = useState( [ { id : 0, title: '목표 만들기', done: true }, { id: 1, title: '목표 만들기 2', done: false }, { id: 2, title: '목표 만들기 3', done: false }, ] )이제 goal state가 여러개가 되었으니 보내는 props도 간결하게 바꾸고, Goals 컴포넌트의 input 부분도 반복문을 이용해서 모든 props를 출력하도록 만들어주자.
// App.js <Route exact path="/goals"> <BasicNavBar/> <Goals goal={goal} /> </Route>// Goals.js import React from 'react'; import Box from '@mui/material/Box'; export default function Goals(props) { let goalItems = props.goal; return ( <Box className='goals-wrap' backgroundColor='#f66a5550' sx={{ position: 'relative' }}> {goalItems.map((item, idx)=>{ return ( <> <input type='checkbox' id={item.id} name={item.id} checked={item.done} /> <label for={item.id}>{ item.title }</label> </> ) })} </Box> ); }props를 미리 goalItems라는 변수에 넣어준다. 그러면 goalItems는 배열이기 때문에 map() 으로 접근할 수 있게 된다.
goalItems를 map으로 돌려 item이라는 이름으로 받아주고, map 함수가 return 하는 값을 JSX input 태그들로 만들어준다. item 으로 내용을 받아주고 있기 때문에 item.id, item.done, item.title이 각 attribute의 값이 된다.
결과는 아래와 같다.

5. MUI로 UI 만들기
이제 필요한건 UI를 정리하는 일인데, 책에서 나온 것 처럼 MUI의 ListItem과 CheckBox, InputBase 등을 이용한다.
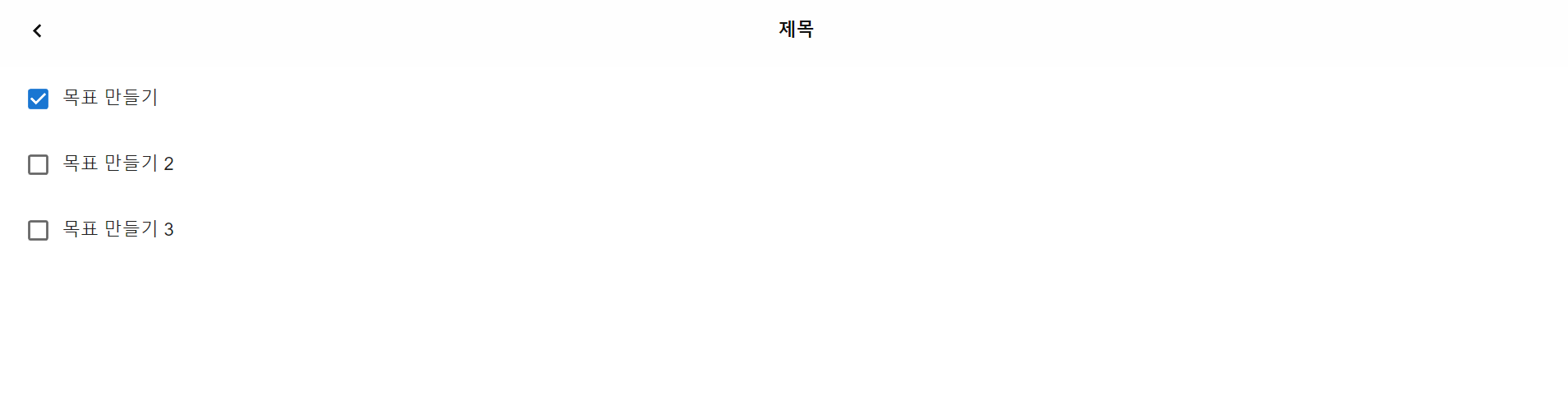
import React from "react"; import { Checkbox, InputBase, ListItem, ListItemText } from "@mui/material"; export default function Goals(props) { console.log(props.goal); let goalItems = props.goal; return ( <> {goalItems.map((item, idx) => { return ( <ListItem className="goals-wrap"> <Checkbox checked={item.done} /> <ListItemText> <InputBase inputProps={{ "aria-label": "naked" }} type="text" id={item.id} name={item.id} value={item.title} multiline={true} fullWidth={true} /> </ListItemText> </ListItem> ); })} </> ); }
그럼 이렇게 변환되는 것을 확인할 수 있다.
이 다음에는 목표 추가 기능을 만들어야 한다..!
728x90'WEB Dev > ToyProject' 카테고리의 다른 글
[ToyProject-Todomate] 투두메이트 클론 프로젝트 22 (0) 2022.01.05 [ToyProject-Todomate] 투두메이트 클론 프로젝트 21 (0) 2022.01.04 [ToyProject-Todomate] 투두메이트 클론 프로젝트 19 (0) 2021.12.28 [ToyProject-Todomate] 투두메이트 클론 프로젝트 18 (0) 2021.12.28 [ToyProject-Todomate] 투두메이트 클론 프로젝트 17 (0) 2021.12.26