-
[ToyProject-Todomate] 투두메이트 클론 프로젝트 14WEB Dev/ToyProject 2021. 12. 21. 23:50728x90

🔷 CloneTodo ☑ - Todomate Clone Project | Team CloneMate
CloneTodo : 많은 사람들이 사랑하는 투두메이트를 클론하여 웹 서비스를 배포해보는 프로젝트
오늘은 퇴근 - 회의하고
- 메인페이지에서 사용할 커다란 컴포넌트 덩어리들 만들기
를 해본다.
1. 메인페이지로 사용할 Main.js 파일을 만든다.
이제는 export default를 뒤에 붙이지 않고 함수명 앞에 붙여서 한 덩어리로 보이게끔 하는 법을 배웠다.
import React from 'react'; export default function Main () { return ( ); }2. App.js에서 라우터 설정을 해준다.
<Route exact path="/Main"> <Main /> </Route>3. MainNavBar 옮기기
path="/"에 있던 MainNavBar를 옮겨준다. 전체 코드는 아래와 같다.
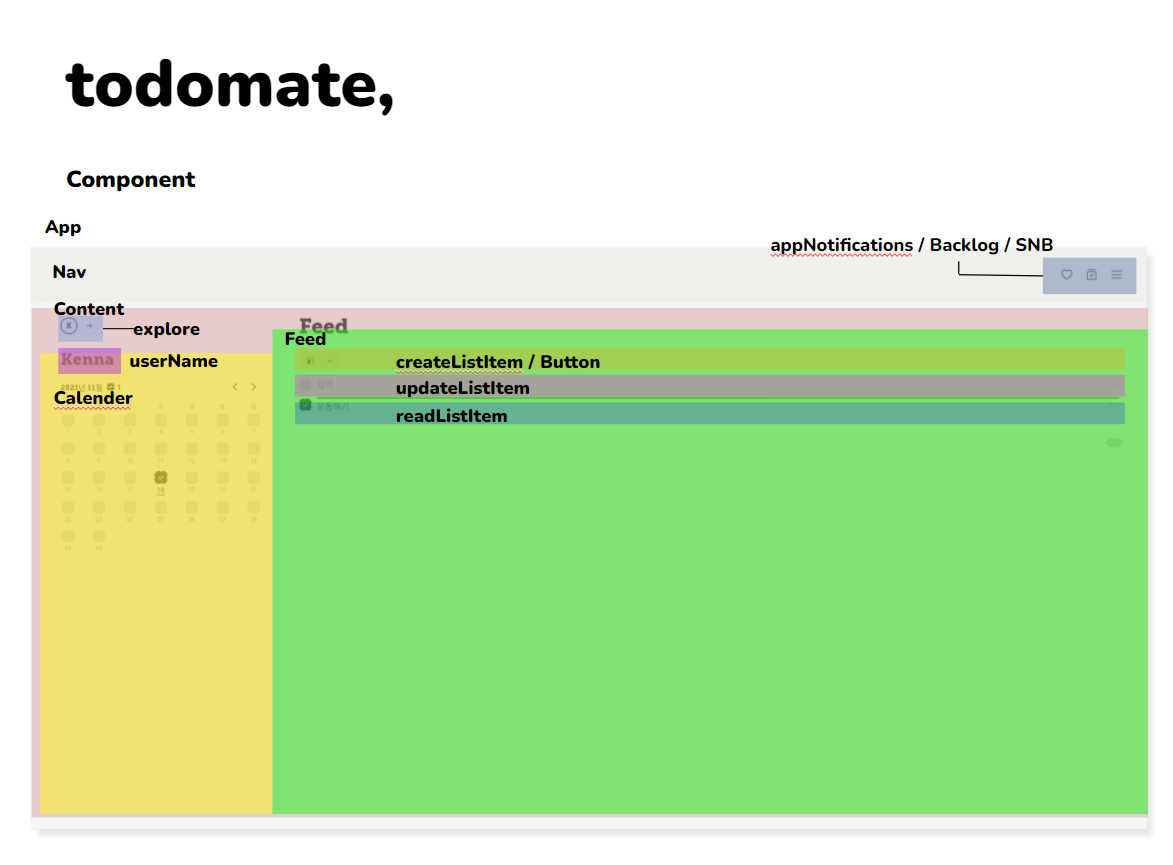
import React from "react"; import "../stylesheets/App.css"; import { Button } from "@mui/material"; import { ThemeProvider, createTheme } from "@mui/material/styles"; import { Switch, Route, useHistory } from "react-router-dom"; import Signin from "./Signin"; import Join from "./Join"; import BasicNavBar from "./BasicNavBar"; import MainNavBar from "./MainNavBar"; import Main from "./Main"; const theme = createTheme({ components: { MuiTypography: { defaultProps: { variantMapping: { h1: 'h2', h2: 'h2', h3: 'h2', h4: 'h2', h5: 'h2', h6: 'h2', subtitle1: 'h2', subtitle2: 'h2', body1: 'span', body2: 'span', }, }, }, }, typography: { Link: { color: '#222', }, bolder: { fontWeight: 600, }, button: { }, }, palette: { btn: { main: "#f2f2f2", contrastText: "#111", }, basicnav: { main: "#fefefe", contrastText: "#111", }, mainnav: { main: '#FAFAFA' }, }, }); function App() { let history = useHistory(); return ( <ThemeProvider theme={theme}> <Switch> <Route exact path="/"> <div className="App"> <div className="header"> <img className="main_img" src="images/todomate.jpg" /> <h1>todo mate</h1> <h3>할 일을 작성, 계획, 관리하세요.</h3> </div> <div className="start_btn"> <Button className="join_btn" color="btn" variant="contained" sx={{ boxShadow: 'none'}} onClick={() => { history.push("/join"); }} > 가입하기 </Button> <Button className="signin_btn" color="btn" variant="contained" sx={{ boxShadow: 'none'}} onClick={() => { history.push("/signin"); }} > 로그인 </Button> </div> </div> </Route> <Route exact path="/Main"> <MainNavBar/> <Main /> </Route> <Route exact path="/join"> <BasicNavBar/> <Join /> </Route> <Route exact path="/signin"> <BasicNavBar/> <Signin /> </Route> </Switch> </ThemeProvider> ); } export default App;내가 생각한 Main.js의 컴포넌트 구조는 아래 그림과 같은데,
우선 Nav가 완성되어 있기 때문에 아래의 Content 컴포넌트 안에 Explore, UserName, Calender.js, Feed.js를 만들어 레이아웃을 잡아준다.

4. Content.js 만들기
Content임을 표시하기 위해 p 태그로 content를 작성했다.
import React from 'react'; export default function Content() { return ( <div className='content-wrap'> <p>content</p> </div> ); }5. Main.js 안에 Content 넣기
Main 또한 안에 main임을 표시했다.
import React from 'react'; import Content from './Content'; export default function Main() { return ( <div className='main-wrap'> <Content /> <p>main</p> </div> ); }6. Explore.js 만들기
방식은 위와 같다. 복붙해서 이름만 바꿔준다.
import React from 'react'; export default function Explore() { return ( <div className='explore-wrap'> <p>explore</p> </div> ); }7. Content.js 안에 Explore.js 넣기
import React from 'react'; import Explore from './Explore'; export default function Content() { return ( <div className='content-wrap'> <Explore /> <p>content</p> </div> ); }8. Calendar.js 파일을 만든다.
Calendar의 경우 Toast UI의 캘린더를 가지고 올 것이다. 컴포넌트만 초기화 해둔다.
UserName은 나중에 컴포넌트로 빼야할지 고민해봐야겠다.. 너무 작고 소소해서... (¬_¬ )
import React from 'react'; export default function Calendar() { return ( <div className='calendar-wrap'> <p>calendar</p> </div> ); }9. Calendar 컴포넌트를 Content에 넣어준다.
import React from 'react'; import Calendar from './Calendar'; import Explore from './Explore'; import Feed from './Feed'; export default function Content() { return ( <div className='content-wrap'> <Explore /> <Calendar /> <p>content</p> </div> ); }10. 대망의 Feed.js 파일을 만든다.
import React from 'react'; export default function Feed() { return ( <div className='feed-wrap'> <p>feed</p> </div> ); }11. Feed 컴포넌트를 Content 컴포넌트에 import 한다.
import React from 'react'; import Calendar from './Calendar'; import Explore from './Explore'; import Feed from './Feed'; export default function Content() { return ( <div className='content-wrap'> <Explore /> <Feed /> <Calendar /> <p>content</p> </div> ); }메인페이지에서 사용할 컴포넌트의 레이아웃이 되는 큰 덩어리들을 모두 import 했다.
내일은 레이아웃을 잡고 세부적인 계획을 세워야겠다.
728x90'WEB Dev > ToyProject' 카테고리의 다른 글
[ToyProject-Todomate] 투두메이트 클론 프로젝트 16 (0) 2021.12.26 [ToyProject-Todomate] 투두메이트 클론 프로젝트 15 (0) 2021.12.22 [ToyProject-Todomate] 투두메이트 클론 프로젝트 13 (0) 2021.12.19 [ToyProject-Todomate] 투두메이트 클론 프로젝트 12 (0) 2021.12.19 [ToyProject-Todomate] 투두메이트 클론 프로젝트 11 (0) 2021.12.19