-
[ToyProject-Todomate] 투두메이트 클론 프로젝트 16WEB Dev/ToyProject 2021. 12. 26. 13:46728x90

🔷 CloneTodo ☑ - Todomate Clone Project | Team CloneMate
CloneTodo : 많은 사람들이 사랑하는 투두메이트를 클론하여 웹 서비스를 배포해보는 프로젝트
어제 문제가 있던 부분은 CSS flex와 min-width 적용하고 캘린더를 Explore 컴포넌트 안에 넣어서 해결했다.
//Content.js import React from 'react'; import Calendar from './Calendar'; import Explore from './Explore'; import Feed from './Feed'; import Box from '@mui/material/Box'; export default function Content() { return ( <Box className='content-wrap' backgroundColor='#23fa4350' sx={{ position: 'relative', display: 'flex', width: '100vw', height: '100vh' }}> <Explore /> <Feed /> </Box> ); }//Explore.js import React from 'react'; import Box from '@mui/material/Box'; import Calendar from './Calendar'; export default function Explore() { return ( <Box className='explore-wrap' backgroundColor='#2a5dc950' sx={{ position: 'relative', width: '25vw', height: '15vh', minWidth: '300px', top: 0 }} > <p>explore</p> <Calendar /> </Box> ); }//Calender.js import React from 'react'; import Box from '@mui/material/Box'; export default function Calendar() { return ( <Box className='calendar-wrap' backgroundColor="#9f4cd650" sx={{ position: 'absolute', width: '25vw', height: '80vh', minWidth: '300px', top: '15vh', border: '4px solid #ddd', boxSizing: 'border-box'}}> <p>calendar</p> </Box> ); }오늘은 NavBar 위의 햄버거 버튼 클릭하면 Drawer 메뉴가 나올 수 있도록 작업해본다.
1. DrawerMenu.js 만들기
우선 Drawer 도 별도의 컴포넌트이기 때문에 (내부에 메뉴로 가져야 할 컴포넌트도 많음) 파일을 하나 만들어 준다.
import React from 'react'; export default function DrawerMenu () { return ( <> </> ); }Drawer도 import를 해줘야 하기 때문에 아래와 같이 import 해준다.
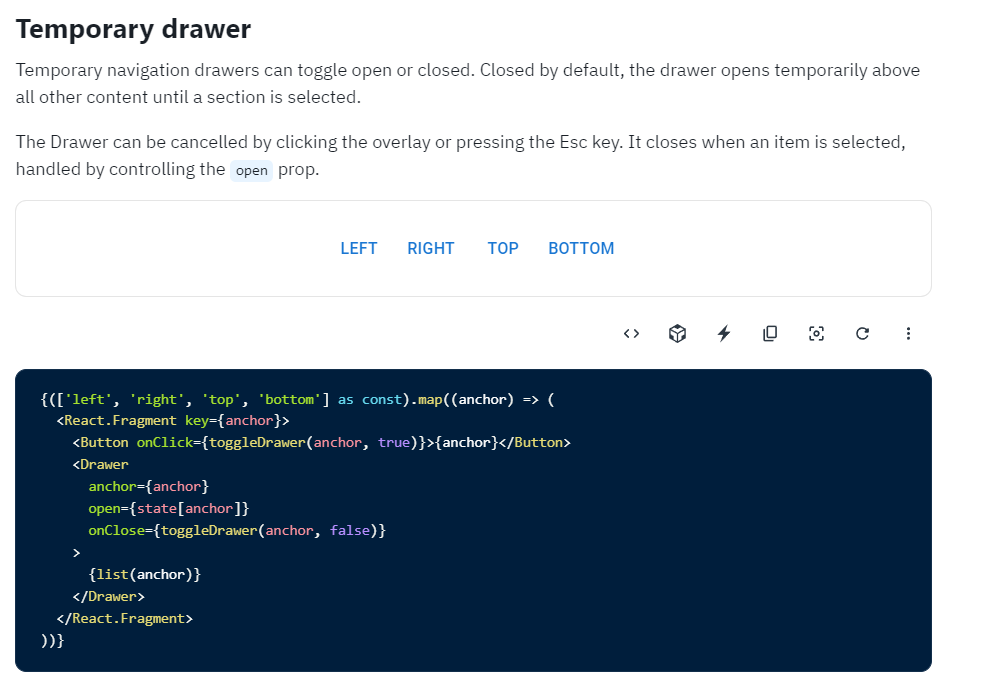
import Drawer from '@mui/material/Drawer'; // or import { Drawer } from '@mui/material';공식 문서에서 보이는 것 처럼 내가 필요한 컴포넌트는 Temporary Drawer로 아래 코드를 확인해본다.

Todomate 처럼 만들려면 오른쪽에서 나타나는 것을 선택해야 하는데 상세한 코드는 아래 codesandbox 나 stackblitz에서 확인할 수 있다.
이 화면은 main 화면에서 볼 수 있기 때문에 Main 컴포넌트에 넣어준다.
import React from 'react'; import Content from './Content'; import Box from '@mui/material/Box'; import DrawerMenu from './DrawerMenu'; export default function Main() { return ( <Box className='main-wrap' backgroundColor='#e4f2b4' sx={{ position: 'relative', width: '100vw', height: '100vh' }}> <DrawerMenu /> <Content /> </Box> ); }여기까지 했는데(12/23) 내부에 컴포넌트 배치가 어려워서 다시 강의듣고 해보려고 한다 ㅠㅠ
728x90'WEB Dev > ToyProject' 카테고리의 다른 글
[ToyProject-Todomate] 투두메이트 클론 프로젝트 18 (0) 2021.12.28 [ToyProject-Todomate] 투두메이트 클론 프로젝트 17 (0) 2021.12.26 [ToyProject-Todomate] 투두메이트 클론 프로젝트 15 (0) 2021.12.22 [ToyProject-Todomate] 투두메이트 클론 프로젝트 14 (0) 2021.12.21 [ToyProject-Todomate] 투두메이트 클론 프로젝트 13 (0) 2021.12.19