-
[ToyProject-Todomate] 투두메이트 클론 프로젝트 11WEB Dev/ToyProject 2021. 12. 19. 15:06728x90

🔷 CloneTodo ☑ - Todomate Clone Project | Team CloneMate
CloneTodo : 많은 사람들이 사랑하는 투두메이트를 클론하여 웹 서비스를 배포해보는 프로젝트
사흘동안 리액트를 만지지 못했다. 회사 일이 많아서 집에 오면 지쳐 쓰러짐 😒
오늘 할 일은 최대한 많은 페이지 구현하기!
마크업과 CSS는 동시에 만지되, CSS는 아주 간단하게 구성만 잡는 것으로 하고 추후 SCSS 를 적용해볼까 한다.
MUI가 기본적인 CSS는 잡아주기 때문에 레이아웃만 수정하면 될 것 같은데..
오늘의 todo
□ 가입하기 컴포넌트
□ 기본 NavBar 컴포넌트
□ 메인 NavBar 컴포넌트
□ 메인 Feed 컴포넌트
➕ 가능하면 깃헙 호스팅으로 배포까지
1. 가입하기 컴포넌트
1) 컴포넌트 만들기
가입하기 컴포넌트에는 Join 이라는 이름이 있기 때문에 파일명을 Join.js로 만들어준다.
import React from 'react'; function Join(){ } export default Join;2) 라우터에 연결
Join을 App.js의 가입하기 버튼에 연결해준다.
import React from "react"; import "../stylesheets/App.css"; import { Button } from "@mui/material"; import { ThemeProvider, createTheme } from "@mui/material/styles"; import { Switch, Route, useHistory } from "react-router-dom"; import Signin from "./Signin"; import Join from "./Join"; const theme = createTheme({ status: { danger: "#e53e3e", }, palette: { primary: { main: "#0971f1", darker: "#053e85", }, neutral: { main: "#64748B", contrastText: "#fff", }, btn: { main: "#f2f2f2", contrastText: "#111", }, }, }); function App() { let history = useHistory(); return ( <ThemeProvider theme={theme}> <Switch> <Route exact path="/"> <div className="App"> <div className="header"> <img className="main_img" src="images/todomate.jpg" /> <h1>todo mate</h1> <h3>할 일을 작성, 계획, 관리하세요.</h3> </div> <div className="start_btn"> <Button className="join_btn" color="btn" variant="contained" onClick={() => { history.push("/join"); }} > 가입하기 </Button> <Button className="signin_btn" color="btn" variant="contained" onClick={() => { history.push("/signin"); }} > 로그인 </Button> </div> </div> </Route> <Route exact path="/join"> <Join /> </Route> <Route exact path="/signin"> <Signin /> </Route> </Switch> </ThemeProvider> ); } export default App;이렇게하면 /join을 통해서 join 페이지를 확인할 수 있다.
3) Join 컴포넌트 만들기
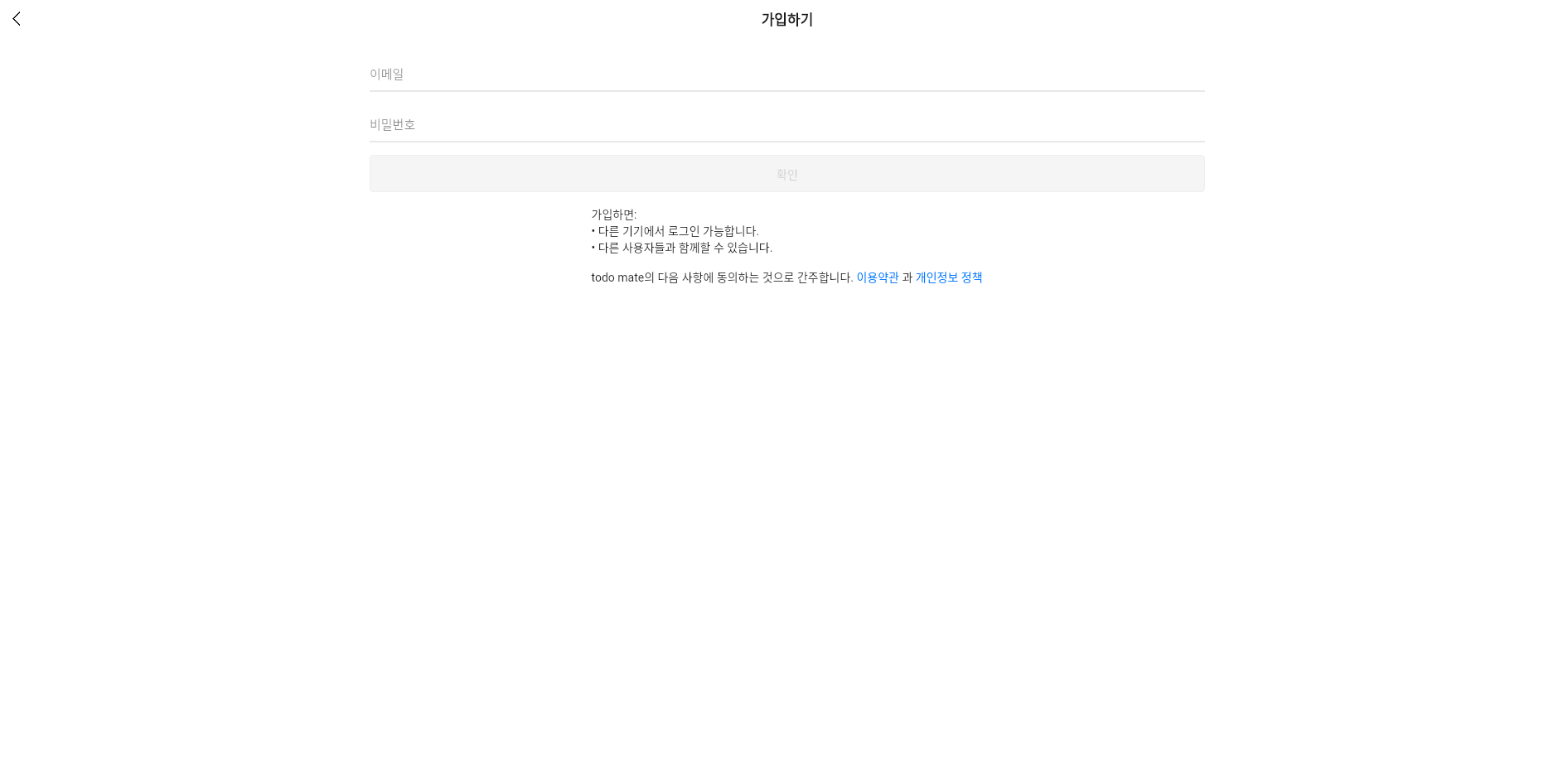
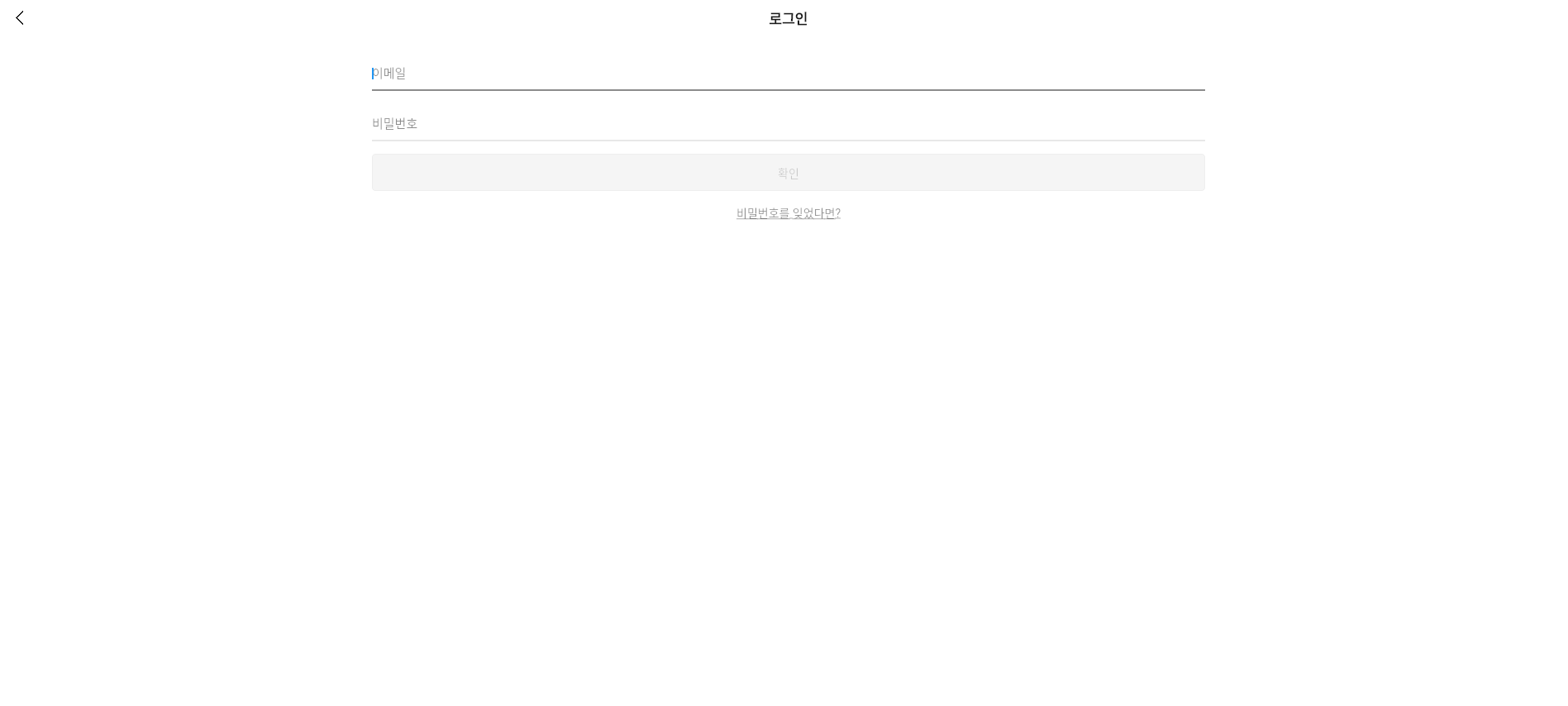
사실 회원가입 페이지는 저번에 만든 로그인 페이지와 레이아웃이 완전히 같다..!


회원가입 페이지 / 로그인 페이지 그래서 로그인 페이지의 코드를 가져다가 하단의 텍스트만 변경하면 된다.
저번에 만든 Signin.js 페이지의 코드를 그대로 가지고 온다 (CSS도 동일하게 적용할 수 있음)
그리고 회원가입 페이지에 맞게 텍스트를 수정해준다.
이용약관과 개인정보 정책에 Link 로 다른 페이지와 연결될 수 있도록 한다. (나중에 만들 페이지 이름이 text라 text로 연결될 수 있도록 미리 지정)
import React from 'react'; import { useState } from "react"; import { useForm } from "react-hook-form"; import '../stylesheets/Signin.css'; import { TextField } from '@mui/material'; import { Link } from 'react-router-dom'; function Join(){ const { register, handleSubmit } = useForm(); const [result, setResult] = useState(""); const onSubmit = (data) => setResult(JSON.stringify(data)); return ( <form onSubmit={handleSubmit(onSubmit)}> <TextField {...register("Email")} id="standard-email-input" label="이메일" type="email" autoComplete="current-email" variant="standard" helperText="Please enter Email" margin="dense" fullWidth /> <TextField {...register("Password")} id="standard-password-input" label="비밀번호" type="password" autoComplete="current-password" variant="standard" helperText="Please enter Password" margin="dense" fullWidth /> <input className="join_btn" type="submit" value={"확인"}/> <div className='join_txt'> <p> 가입하면: <br /> • 다른 기기에서 로그인 가능합니다.<br /> • 다른 사용자들과 함께 할 수 있습니다. </p> <p>가입 시 다음 사항에 동의하는 것으로 간주합니다. <Link to="/text" className='termOfUse'>이용약관</Link>과 <Link className='policy' to="/text">개인정보 정책</Link> </p> </div> </form>) } export default Join;이렇게 해주면 회원가입 페이지도 완성!
회원가입 간단해서 좋당!
* 추가로 회의할 사항 참고 자료
[React] 5단계로 보는 리액트 폴더구조
이 글은 다음 글을 번역한 글입니다: React Folder Structure in 5 Steps React Folder Structure in 5 Steps - RWieruch How to structure large React apps into folders and files for a scalable React projec..
smoh.tistory.com
리액트 폴더를 조금 더 세분화해서 2명이 나눠서 업무를 분배할 수 있도록 만들기..!
728x90'WEB Dev > ToyProject' 카테고리의 다른 글
[ToyProject-Todomate] 투두메이트 클론 프로젝트 13 (0) 2021.12.19 [ToyProject-Todomate] 투두메이트 클론 프로젝트 12 (0) 2021.12.19 [ToyProject-Todomate] 투두메이트 클론 프로젝트 10 (0) 2021.12.15 [ToyProject-Todomate] 투두메이트 클론 프로젝트 09 (0) 2021.12.14 [ToyProject-Todomate] 투두메이트 클론 프로젝트 08 (0) 2021.12.13