2022. 11. 25. 00:49ㆍWEB Dev/StudyNote

JSX소개
- JSX는 자바스크립트 XML를 의미한다.
- 자바스크립트 안에 HTML을 가지고 있다.
- 백그라운드에서 변환 과정을 가지고 있다.
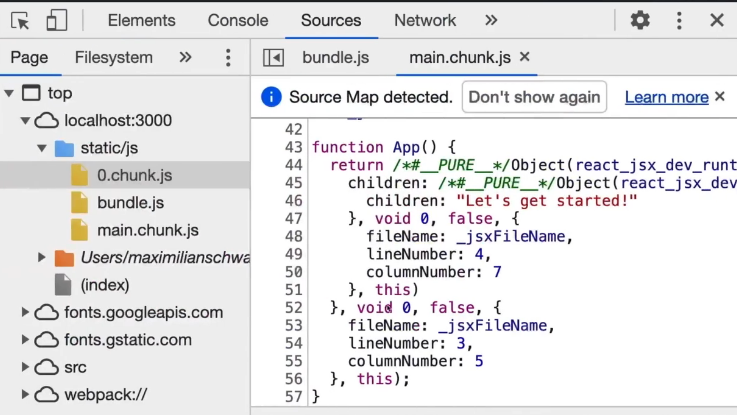
- 개발자 도구의 Source 탭에서 static/js 폴더에서 같은 자바스크립트 파일을 볼 수 있는데 리액트가 지원하는 많은 기능의 소스 코드를 포함한다.
- 전체 리액트 패키지 코드를 bundle.js, main.chunk.js에서 확인할 수 있다.
- 브라우저에서 사용할 수 있도록 우리의 코드를 변환해서 보여준다.
- 우리는 JSX 구문을 사용하고 (브라우저에서는 지원되지 않는) 자동적으로 변환된다.
- 기본적인 자바스크립트를 알고 있어야 한다.
-


리액트 작동방식
- 자체 HTML요소인 컴포넌트를 구축한다.
- 리액트로 목표 상태를 정의하고 리액트는 화면에 업데이트 하는 DOM을 생성하는 역할을 한다.
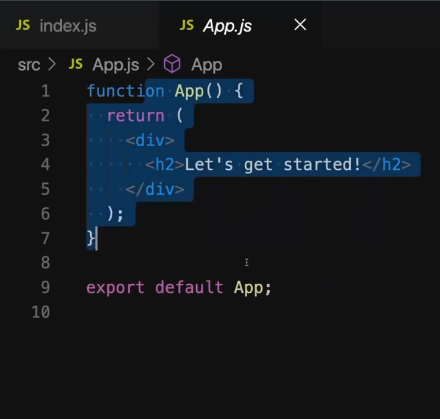
- 컴포넌트의 함수는 HTML 함수를 리턴한다.
첫번째 사용자 지정 컴포넌트 만들기
- 리액트에서 많은 컴포넌트를 갖는건 정상이다.
- src내 components 폴더를 만든다.
- App.js 는 응용프로그램의 역할로 루트 컴포넌트가 된다. index.js에서 렌더링 되는 중요한 존재이다.
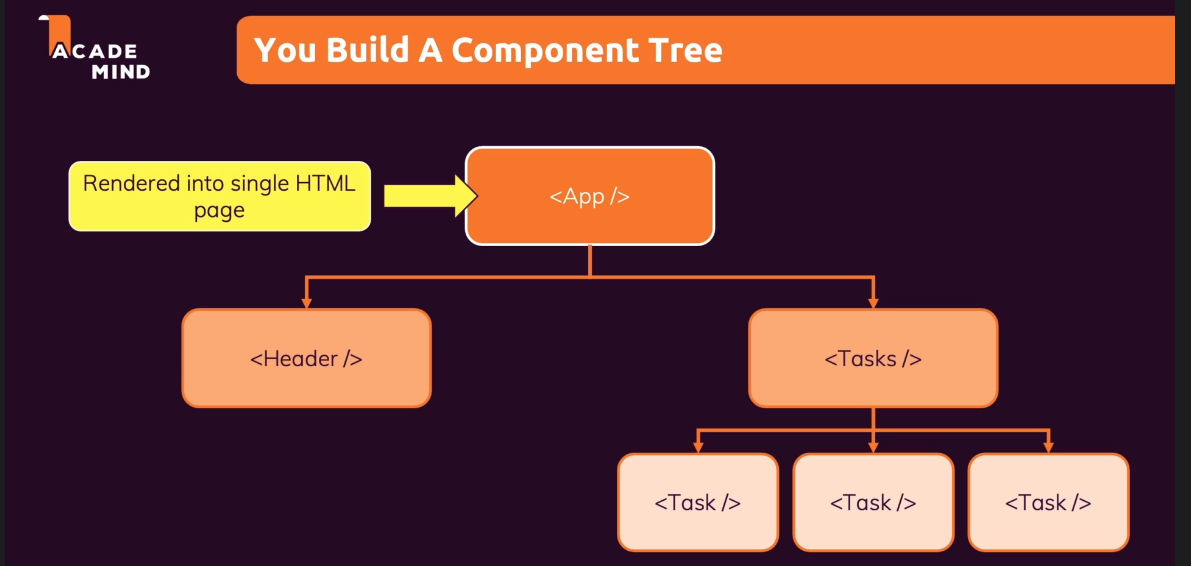
- 리액트로 만들때 컴포넌트 트리를 만들게 된다.
- 맨 위의 컴포넌트만이 직접 HTML 페이지에 렌더링 된다.
- 다른 컴포넌트들은 다른 컴포넌트 안에 포함되어 보인다.
- 리액트로 작성된 컴포넌트는 단지 자바스크립트 함수일 뿐이다. 중요!
- 특별한 함수는 특별한 것을 반환한다. (JSX) 하지만 자바스크립트 함수일 뿐이다.
- import 함수이름 from '파일경로'; 로 사용자 정의 함수를 가져다 쓰기 위한 파일을 가져올 수 있다.
- 사용자 지정 컴포넌트는 <ExpenseItem></ExpenseItem>과 같이 가져다 쓸 수 있다.

더 복잡한 JSX 코드 작성
- JSX코드 조각마다 반드시 한 개의 루트 요소를 갖는다.
기본 CSS 스타일 추가
- 보통은 특정한 컴포넌트의 CSS 코드를 위해서 파일을 추가할 수 있다. (ex .css)
- CSS가 응용 프로그램에 추가되도록 리액트에게 선언해야 한다.
- import '파일이름.css'
- JSX이기 때문에 class가 아닌 className 이라고 작성한다.
- class는 예약어이기 때문이다.
'WEB Dev > StudyNote' 카테고리의 다른 글
| [React] Udemy 강의 노트 3-4 (2) | 2022.11.28 |
|---|---|
| [React] Udemy 강의 노트 3-3 (0) | 2022.11.26 |
| [React] Udemy 강의 노트 3-1 (0) | 2022.11.23 |
| [React] Udemy 강의 노트 2 (0) | 2022.11.13 |
| [React] Udemy 강의 노트 (0) | 2022.11.08 |