2022. 11. 23. 00:37ㆍWEB Dev/StudyNote

섹션 3 : 리액트 기초 및 실습 컴포넌트
모듈 소개
- 컴포넌트 중심의 사용자 인터페이스 구축하는 방법
- 리액트를 구성하는 기능과 문법, 구성, JSX
- 컴포넌트를 구축하는 방법과 사용 방법
- 데이터를 이용하기
컴포넌트란 무엇인가? 왜 리액트는 컴포넌트가 전부라고 하는가
- 사용자 인터페이스를 구축하는 자바스크립트 라이브러리 - 리액트
- 좀 더 간단히 사용자 인터페이스를 만들 수 있다.
- 핵심 비즈니스 로직에 집중
- 컴포넌트라는 개념
- 리액트는 컴포넌트가 전부
- 모든 사용자 인터페이스는 컴포넌트로 구성된다.
- 재사용성 Reusablilty
- 우려 상황의 분리 Separation of Concerns
- 프로그래밍에서 중요하다.
- 코드를 여러 단위로 분해하고 유지 관리하기 쉽도록 코드베이스를 작고 관리 가능한 단위로 만들어준다.
- 코드를 작은 함수로 나누고 호출한다.
리액트 코드는 선언전 방식으로 작성
- 사용자 인터페이스는 HTML, CSS, Javascript에 관한 것
- 리액트로 작업할 때 컴포넌트를 구축해서 HTML, CSS, Javascript로 만들어서 결합한다.
- 재사용 가능하며 반응하는 컴포넌트를 만들 수 있다.
- 리액트는 선언적 접근 방식을 사용한다.
- 늘 최종 상태, 즉 목표 상태를 정의하는 것이 중요하다.
- 실제 웹페이지에서 DOM을 변경하는 것을 건드릴 필요 없다.
- 자신만의 HTML 요소를 만들고 결합할 수 있다.
새로운 리액트 프로젝트 생성하기
- node.js 설치하기
- 터미널을 열고 npx create-react-app 폴더명 으로 리액트 프로젝트 시작
- 폴더 안에서 터미널로 npm start 명령
- VScode로 폴더를 열기 (code .)
- Package.json 파일은 프로젝트에서 어떤 패키지들을 사용하고 있는지 보여줌
- 변환과 최적화에 필요한 개발 관련된 것들이 들어있음
- src 폴더는 실제 작업할 소스코드가 들어있음
- ctrl+c로 정지
- 다운로드 받은 폴더의 모든 종속 파일들을 다시 생성하고 다시 다운로드 받기 위해 npm install 실행
- node_modules 이런 모든 종속 요소들을 가지고 있음
- 로컬에 다운로드 된 서드파티 패키지이기 때문에 수정하거나 삭제할 수 없음
- npm start로 미리보기 시작 가능
표준 리액트 프로젝트 분석하기
- src폴더는 리액트 코드를 작업할 곳
- 리액트 코드는 JS 코드다.
- index.js 파일은 처음으로 실행되는 코드 파일 (명시되지 않아도)
- 변환된 버전의 코드가 실행 : 프로젝트 설정에 코드를 변환하고 최적화하는 스크립트가 포함되었다면 그 과정은 백그라운드에서 실행
- npm start 가 시작되면 프로세스가 코드를 확인하고 변환해서 브라우저에 전달
- 브라우저 안에서 특정 작업이 실행
- 기본적으로 CSS 파일을 JS 파일에 추가할 수 없지만 리액트가 그렇게 만들어준다.
- 리액트에서는 HTML 코드처럼 생긴 JSX 를 사용한다.
- 이것을 변환하는 목적은 코드를 더 쉽고 나은 방법으로 작성하는데 있다.
- import ReactDOM from 'react-dom/client'; 에서는 react-dom/client라는 서드파티 라이브러리에서 ReactDOM 객체를 가져오는 것이다.
- 이것은 이전에 설치한 의존성Dependencies 중 하나다.
- package.json에서 react와 react-dom을 볼 수 있고 개별 패키지이지만 리액트 라이브러리로 볼 수 있다.
- 둘 다 React 라이브러리부터 같은 의존성을 가진다.
- 기능을 정의한다고 생각하면 a 파일에 함수를 정의하고 b에서 함수를 사용하려면 내보내야 하는데 (export) 내보내고 가져올 때는 import를 사용한다.
- 메서드를 이용해 호출한 다.
- 이를 통해 주요 엔트리 포인트가 생성되고 리액트로 구축할 전반적인 사용자 인터페이스에 대한 주요 훅을 이야기한다.
- 메서드의 역할은 리액트로 구축할 사용자 인터페이스의 리액트 애플리케이션을 불러온 웹사이트 상 어디에 배치해야 하는지 알려준다.
- public/index.html은 단일 html 파일로 브라우저가 불러오는 파일로 유일한 html 파일이다. 이것이 SPA Single Page Application 이다.
- 리액트로 다루는 웹페이지나 사용자 인터페이스의 변화를 다룬다.
- 이 html 파일이 엔트리 포인트로 리액트의 사용자 인터페이스가 렌더링 되는 위치이다.
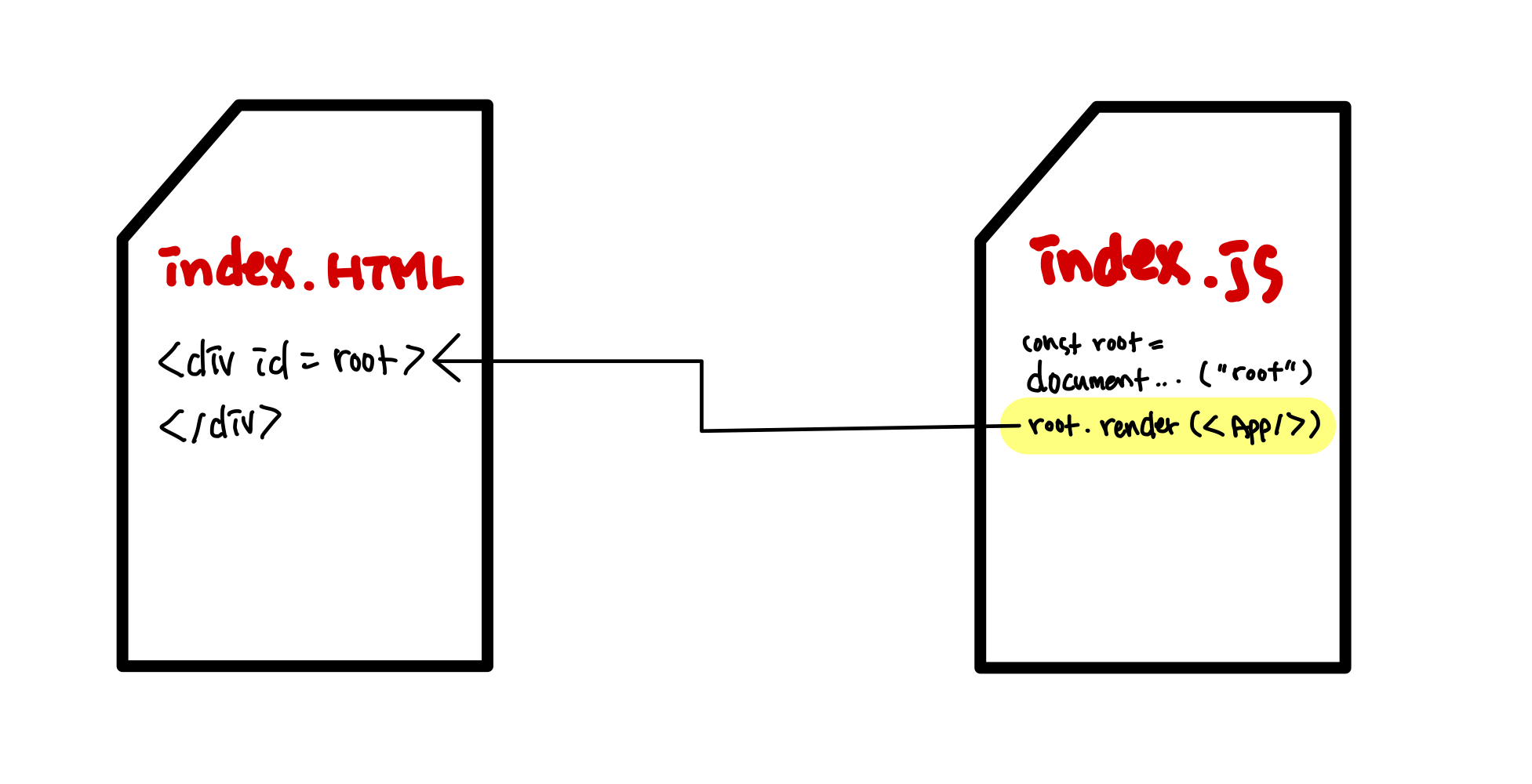
- 정규 html 구조로 div#root는 아무 컨텐츠도 가지지 않지만 리액트가 사용자 인터페이스를 여기 추가한다.
- index.js에서 document.getElementById로 root를 호출해 root에 <App />을 렌더하게 한다.
- 이것이 createRoot의 역할
- <App />은 import 된 것이고 App.js에서 가져온다. (서드 파티 라이브러리나 js 파일은 .js 를 뗀다)
- <App />은 HTML도 정규 JS 문법도 아니다.
- <App />은 컴포넌트다.
- 모던 자바스크립트는 패키지나 함수를 export import 할 수 있다.
- 두 파일을 연결하고 기능을 사용하는 형식이다.
- <App />은 JSX고 리액트 팀이 제공하는 형태이다.

'WEB Dev > StudyNote' 카테고리의 다른 글
| [React] Udemy 강의 노트 3-3 (0) | 2022.11.26 |
|---|---|
| [React] Udemy 강의 노트 3-2 (0) | 2022.11.25 |
| [React] Udemy 강의 노트 2 (0) | 2022.11.13 |
| [React] Udemy 강의 노트 (0) | 2022.11.08 |
| [CSS스터디] 3회 - flex와 grid (0) | 2022.09.15 |