-
[React] 클릭한 부분의 e.target 값 알아내기 (e.currentTarget)WEB Dev/Javascript | REACT | Node.js 2022. 2. 3. 21:28728x90728x90
투두리스트를 만들면서 목표 > 할일 구조를 만들어야 한다.
클론하고 있는 투두메이트에서는 목표를 '클릭'했을 때 하단에 input이 나오도록 되어 있다.
해당 목표 구조를 만들기 위해서 MUI UI 라이브러리를 이용해 아래와 같이 HTML DOM 구조를 생성했다.
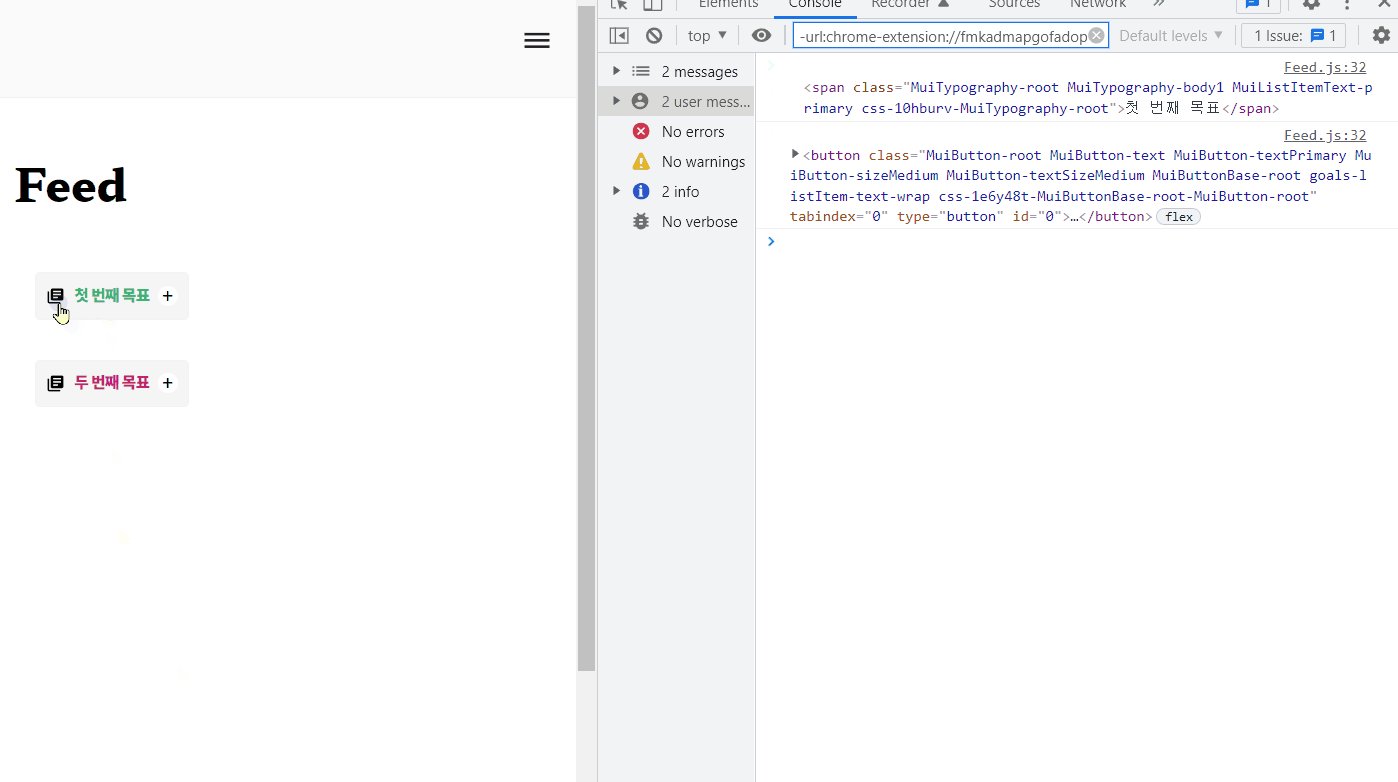
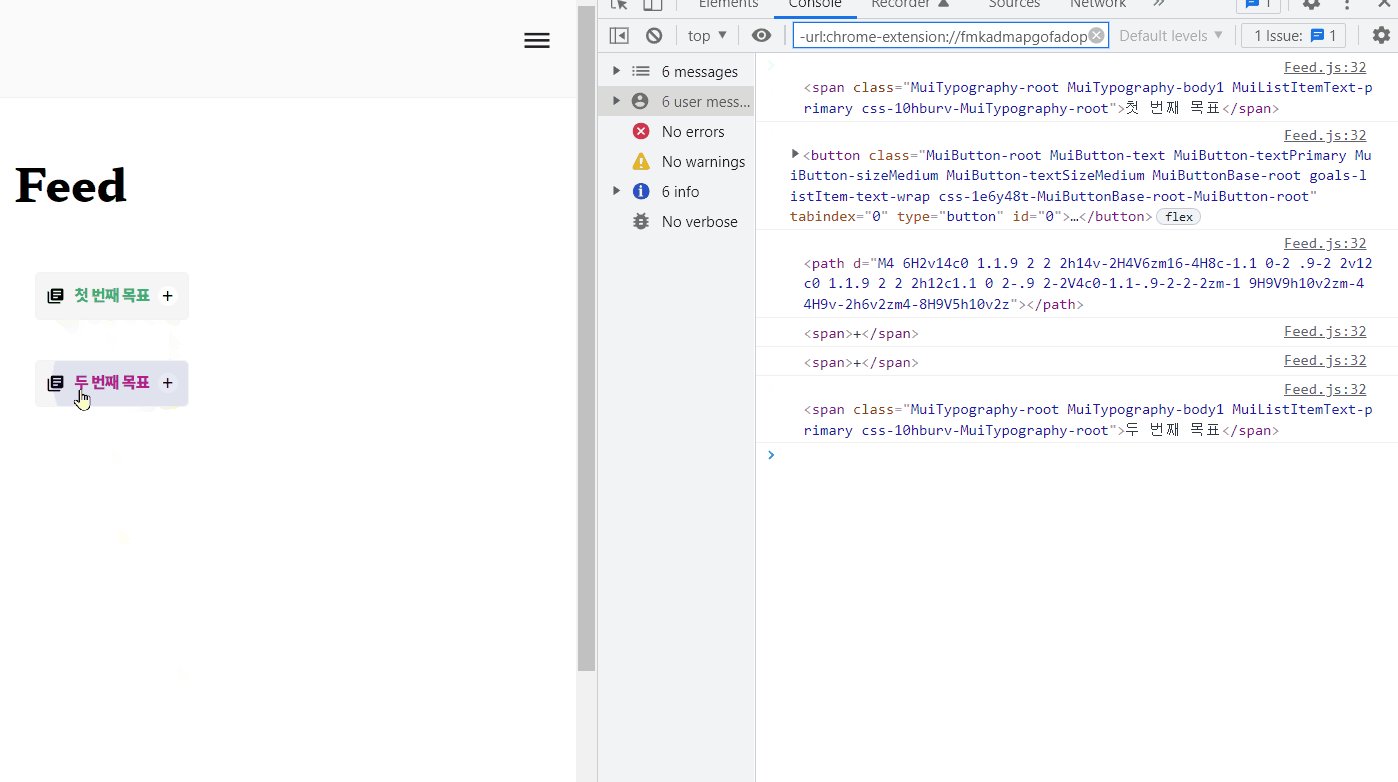
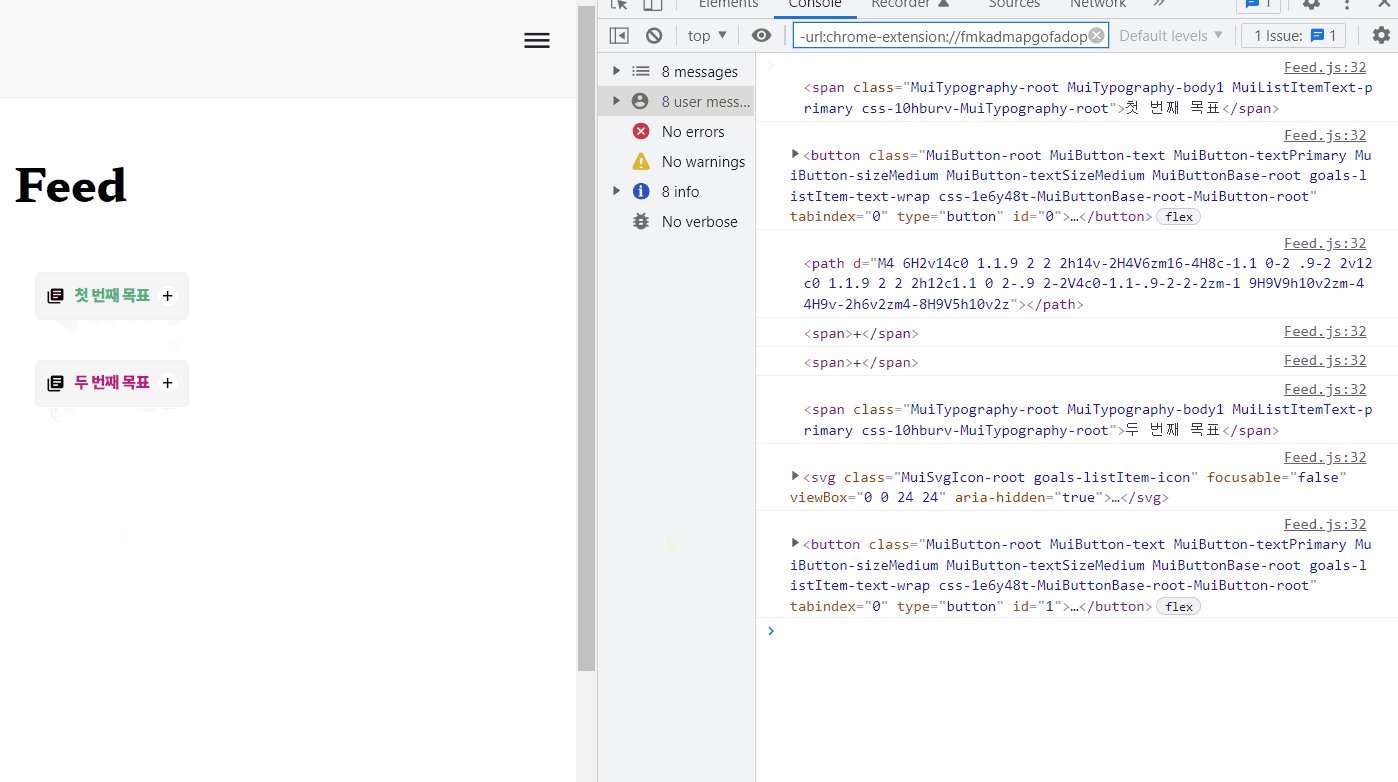
<List> <ListItem> <Button onClick={clickTodoHandler}> <LibraryBooksIcon /> <ListItemText></ListItemText> <span></span> </Button> </ListItem> </List>내가 원하는 것은 <Button></Button>에 onClick을 넣고 e.target.id 값을 얻어서 input hidden에 전달하는 것이었는데 실제로 클릭 이벤트를 넣어보니 누르는 위치값에 따라서 Button의 e.target 값, ListItem의 e.target 값, span의 e.target 값 이 나타났다.
//목표 클릭 시 이벤트 핸들러 function clickTodoHandler(e){ console.log(e.target) }
내가 원하는 것은 Button 에서 동작이 실행되는 것인데... 혹시 이게 이벤트 캡쳐링이나 이벤트 버블링인가 싶어서
e.stopPropagation() e.preventDefault()위의 이벤트 캡쳐링과 버블링을 막는 코드를 넣어보았으나 현상은 반복되었다.
이것 저것 검색한 결과 e.target 을 이용하는 것이 아니라 e.currentTarget 을 이용하면 내가 onClick이벤트를 넣은 태그의 이벤트 타겟을 얻어낼 수 있었다!
currentTargetcur currentTargetcurrentTarget728x90
currentTargetcurrentTarget728x90'WEB Dev > Javascript | REACT | Node.js' 카테고리의 다른 글
[Node.js] sharp 로 이미지 리사이징 해서 multer로 업로드 하기 (0) 2022.02.24 [Javascript] 배열 내 객체 정렬하기 (sort 콜백 함수) (0) 2022.02.13 [React] MUI Datepicker로 달력 구현 시 한글로 변환 (0) 2022.01.22 [React] 카카오 계정 로그인 연결하기 테스트 (0) 2022.01.19 [Javascript] 정규식으로 태그 제거하기 (0) 2022.01.06