-
[ToyProject-Todomate] 투두메이트 클론 프로젝트 26WEB Dev/ToyProject 2022. 1. 13. 00:36728x90

🔷 CloneTodo ☑ - Todomate Clone Project | Team CloneMate
CloneTodo : 많은 사람들이 사랑하는 투두메이트를 클론하여 웹 서비스를 배포해보는 프로젝트
ListItemText로 구현된 목표 텍스트를 클릭하면 위의 GoalForm의 TextField로 다시 title state가 전달되도록 해보자
그러려면 ListItemText 태그에 onClick으로 이벤트핸들러 함수를 바인딩 시켜야 한다.
editEventHandler 라는 함수를 목표 삭제 이벤트핸들러인 deleteEventHandler 근처에 만들어준다.
클릭하면 콘솔에 값이 정상적으로 입력되는지 확인하기 위해 console.log('id : ', e.target.id)과 console.log('title : ' , e.target.value를 함수 안에 넣어준다.
//목표 수정 이벤트핸들러 함수 function editEventHandler(e){ console.log( 'id : ', e.target.id); console.log( 'title : ', e.target.value); }그리고 ListItemText에는 value와 id 두 속성을 더 추가한다.
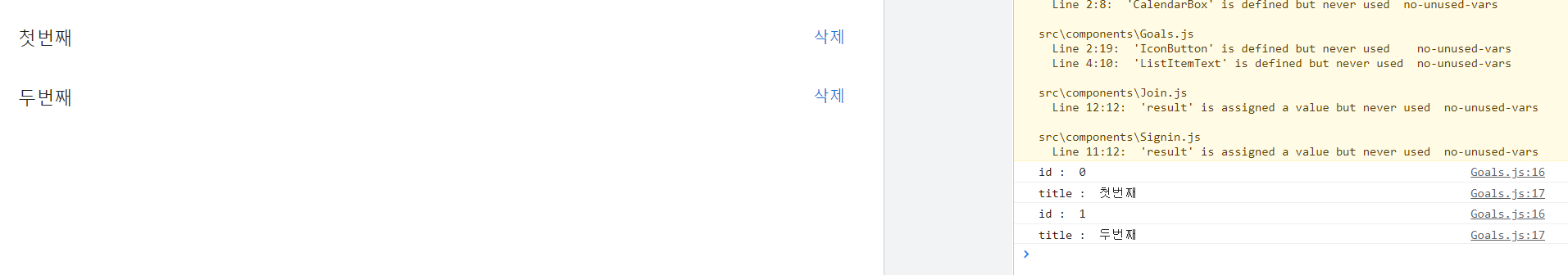
<ListItem className="goals-wrap" id={item.id} key={item.id} > <ListItemText id={item.id} value={item.title} onClick={editEventHandler}>{item.title} </ListItemText> <IconButton aria-label="Delete Todo" id={item.id} onClick={deleteEventHandler} sx={{ fontSize: '14px' }}> 삭제 </IconButton> </ListItem>그리고 콘솔을 찍어보자

첫번째를 클릭했는데, 정상적으로 출력하지 못하고 있다.
하지만 클릭 이벤트는 정상적으로 동작하는 것으로 보인다...
ListItemText가 span으로 변환이 되어서 그런걸까? data-set으로 값을 가져와야 하는 것일까?
id조차 읽지 못하는 것은 이해가 잘 가지 않는다.

실제 구현된 DOM으로 확인해보니 span이 아닌 위의 div로 찍히는데 ListItem에 수정 함수를 넣어야 하는걸까?
그렇게 바꿔봐도 id값을 잡지는 못했다.
버튼 같이 정보를 전달하는 것이 아니라... id값을 e로 전달하지 못하는 거 같다.
e로 찍어서 id값이 들어왔나 보았는데 없음...
그렇다면 일종의 버튼으로 구현해야 할까?
List 안에는 block 속성만 아니면 어지간한 것들이 들어가도 상관은 없으니까...
그래서 ListItemText를 Button으로 바꿔주었더니 예상이 맞았다.
onClick시 id값을 잡아 낼 수 있었다.
<ListItem className="goals-wrap" id={item.id} key={idx} onClick={editEventHandler} > <Button id={item.id}>{item.title} </Button> <Button aria-label="Delete Todo" id={item.id} onClick={deleteEventHandler} sx={{ fontSize: '14px' }}> 삭제 </Button> </ListItem>뭔가 Button이라는게 좀 불편한 느낌이지만 나중에 더 좋은 방법을 찾게되면 좋겠네.
처음에 사용했던 InputBase도 테스트 해본다.
<ListItem className="goals-wrap" id={item.id} key={idx} onClick={editEventHandler} > <InputBase id={item.id} name={item.id} value={item.title} fullWidth></InputBase> <Button aria-label="Delete Todo" id={item.id} onClick={deleteEventHandler} sx={{ fontSize: '14px' }}> 삭제 </Button> </ListItem>
클릭하면 id와 title 값이 정상적으로 출력된다~!
그럼 이 값을 가지고 GoalForm으로 다시 가야하는데...
이 다음은 어쩌지..!!
728x90'WEB Dev > ToyProject' 카테고리의 다른 글
[ToyProject-Todomate] 투두메이트 클론 프로젝트 28 (0) 2022.01.16 [ToyProject-Todomate] 투두메이트 클론 프로젝트 27 (0) 2022.01.15 [ToyProject-Todomate] 투두메이트 클론 프로젝트 25 (0) 2022.01.13 [ToyProject-Todomate] 투두메이트 클론 프로젝트 24 (0) 2022.01.11 [ToyProject-Todomate] 투두메이트 클론 프로젝트 23 (0) 2022.01.06