-
[Javascript] sessionStorage 사용하기 (setItem, getItem)WEB Dev/Javascript | REACT | Node.js 2021. 12. 30. 16:16728x90728x90
업무가 커머스 페이지 유지보수이기 때문에 세션을 활용해서 화면을 구현해야 하는 일이 생각보다 많다.
로그인한 회원의 정보를 가져다 쓰는 일이 많기 때문에 localStorage 보다 sessionStorage를 사용한다.
.setItem으로 세션에 넣고, . getItem으로 가져오는건 아는데 활용법을 가끔 까먹어서 메소드 정리 겸 포스팅한다.
로컬 스토리지Local Storage | 세션 스토리지Sesstion Storage
공통점
- 로컬스토리지와 세션스토리지 모두 '웹 스토리지 객체 Web storage object' 이다.
- 브라우저에 키 - 값 (Key - Value) 쌍을 저장해서 데이터로 사용할 수 있다.
- 저장되는 값은 객체가 아닌 텍스트다.
(객체를 주로 저장하는데 이것도 텍스트로 바뀌어버린다. "{" "키" ":" "값" "}")
- 브라우저에 저장되어 새로고침해도 남아있다.
- 쿠키와 다르게 HTTP 요청 시 서버로 전송되지 않는다.
- 2MB 정도의 객체를 저장할 수 있다. (제한은 5MB 이상이나 브라우저에 따라 다르다.)
- 개발자가 브라우저 내 웹 스토리지 구성 방식을 설정할 수 있다.
- 자바스크립트를 통해 조작할 수 있다.
- origin(도메인, 포트, 프로토콜)에 묶여있기 때문에 cros 정책의 영향을 받는다.
차이점
- 로컬스토리지의 값은 브라우저 (크롬, 사파리, 엣지 등) 을 껐다 켜더라도 일정 시간 남아있다.
- 로컬스토리지의 경우 같은 탭, 창 전체에서 공유된다.
- 세션스토리지는 브라우저를 끄면 초기화된다.
- origin이 같은 브라우저 탭, iframe에서도 공유된다.
사용하는 메소드(공통)
Map과 유사한 메소드를 제공한다.
인덱스를 통해 키key에 접근할 수 있다.
- setItem(key, value) : 키, 값 쌍을 보관(저장)한다.
//localStorage(key, value) localStorage.setItem('username' : 'john') //sessionStorage(key, value) sessionStorage.setItem('userid' : 'admin')- getItem(key) : 키에 해당하는 값을 받아온다.
//localStorage.getItem(key) localStorage.getItem('username') //sessionStorage.getItem(key) sessionStorage.getItem('userid')- removeItem(key) : 키, 값 쌍을 삭제한다.
- clear( ) : 모든 데이터를 삭제한다.
- key(index) : 인덱스에 해당하는 키key를 받아올 수 있다.
- length : 저장된 항목의 갯수를 얻는다.
- Object.keys : 키key 전체를 얻을 수 있다.
사용법
보통 로그인 정보 (회원 정보)를 세션에 넣어놓고 브라우저를 끄면 자동으로 삭제되면서 로그아웃 시키는데
회원의 정보를 객체 형태로 저장하려고 할 때를 가정하고 메소드를 써본다.
1. 회원이 로그인 했을 때, 정보를 서버에서 받아 sessionStorage에 저장할 때 setItem을 사용한다.
(서버에서 받아오는건 API나 기타 등등으로 .... 해보시고..)
키 값은 텍스트로 지정하고 (따옴표로)
객체를 저장하기 위해서는 JSON.stringify( 객체 ) 로 객체 → 텍스트 화 시켜줘야 정상적으로 표시된다.
JSON 변환 과정이 없으면 [object Object] 라고 표시되어 보이지 않는다.
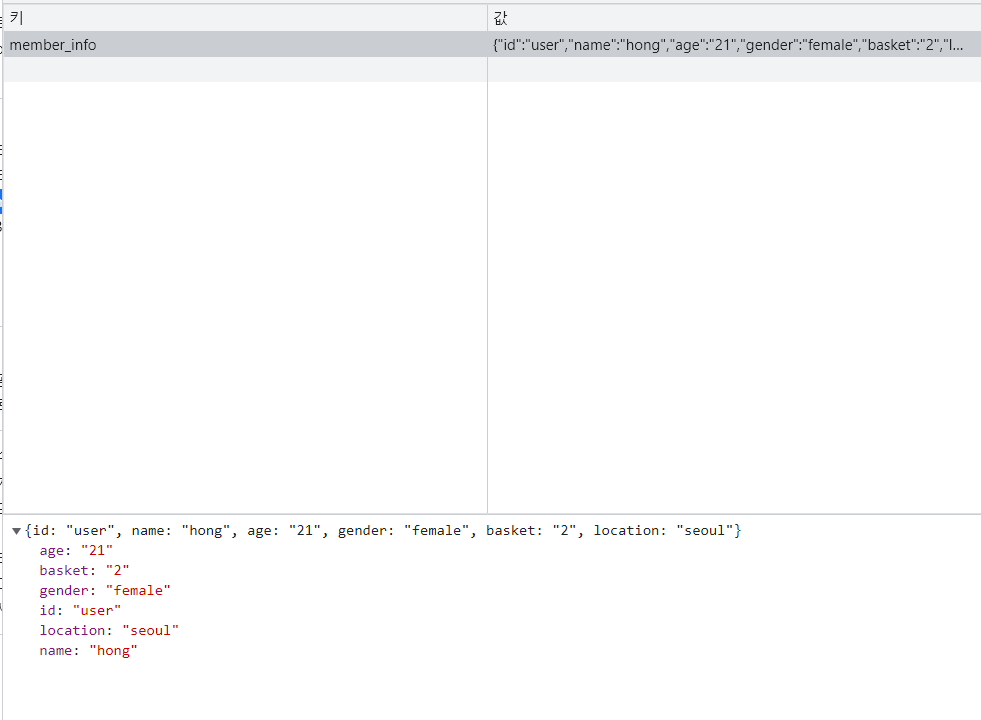
sessionStorage.setItem( 'member_info', JSON.stringify( {id:'user', name:'hong', age:'21', gender:'female', basket:'2', location:'seoul'} ) )
개발자 도구 > 애플리케이션 > 세션 스토리지 에서 확인할 수 있어요! 위와 같이 예쁘게 들어간다.
2. 이 값을 사용하려면 세션 스토리지에서 꺼내야하는데 이때 getItem을 사용한다.
이 때 getItem에는 key 만 들어가는데 우리는 값이 객체로 되어 있기 때문에 이 부분은 꺼내 쓰기 위해서 우선 변수에 저장하는 방법을 사용한다.
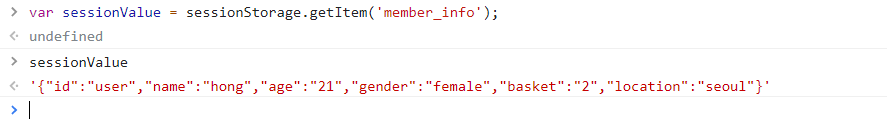
//임의의 변수 sessionValue 세션의 value를 담아준다. var sessionValue = sessionStorage.getItem('member_info');
3. 이 sessioValue 변수를 JSON.parse( ) 를 이용해 객체화 시킨다.
sessionValue 변수에 받아진 값을 보면 죄다 ' ' 따옴표로 묶여있는 것을 볼 수 있다.
전부 텍스트인 JSON 상태이기 때문에 파싱해 객체로 만들어야 객체 메소드를 이용해 값을 받아올 수 있다.
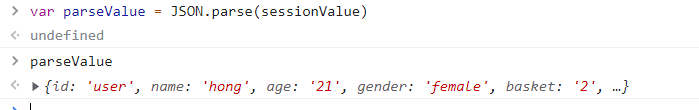
//sessionValue 변수를 JSON.parse를 이용해 객체화한 것을 parseValue 변수에 담아준다. var parseValue = JSON.parse(sessionValue);
4. 이제 parseValue 변수를 이용해 객체 메소드를 사용해 값을 자유롭게 사용할 수 있다.
 728x90
728x90'WEB Dev > Javascript | REACT | Node.js' 카테고리의 다른 글
[React] 카카오 계정 로그인 연결하기 테스트 (0) 2022.01.19 [Javascript] 정규식으로 태그 제거하기 (0) 2022.01.06 [React] useState 사용하기 (0) 2021.12.26 [Javascript] 간단한 링크 주소 복사 버튼 만들기 (0) 2021.12.22 [React] 상태관리 라이브러리 RecoilJS (0) 2021.11.28