2022. 5. 27. 01:11ㆍWEB Dev/에러대백과
드디어 리액트 앱을 깃헙 페이지에 배포했다.
배포 과정은 어렵지 않았으나 내부에 http 가 있어 보안 오류 때문에 여러번 수정해야 했다.
그리고 나서 보니 배포는 되었는데 주소로 들어가면 아무것도 보이지 않는 빈 화면이 나온다.
찾아보니 대부분 BrowserRouter 를 쓰는 사람들이다.
react github page blank page 로 검색해보니
참고할 만한 스택오버플로우는 다음과 같고
https://stackoverflow.com/questions/54427793/getting-blank-page-after-react-app-publish-in-github
Getting blank page after react app publish in github
My steps are: npm run build Then "homepage": "https://parthaaaaa.github.io/firstwebapp/", "predeploy": "npm run build", "deploy": "gh-pages -d build" in package.json file Then npm install --...
stackoverflow.com
벨로그에서 해당 해결 방법으로 해결하신 분이 있다.
https://prod.velog.io/@drata313/asdasdasd
Github Pages 배포 시 빈 페이지만 나온 이유
이번 프로젝트 진행하면서 겪은 이슈에 대해 다뤘습니다.
velog.io
해당 블로그에 해결법이 상세하게 적혀있으니 한 번 읽어보고 작업하면 좋다.
결론은 BrowserRouter의 basename 을 지정해주어야 한다.
BrowserRouter의 basename
모든 위치의 기본 URL입니다 .
앱이 서버의 하위 디렉터리에서 제공되는 경우 이를 하위 디렉터리로 설정하는 것이 좋습니다.
적절한 형식의 기본 이름에는 선행 슬래시가 있어야 하지만 후행 슬래시는 없어야 합니다.
=> 모든 위치의 기본 URL 지정. /페이지명 으로 끝나야 하고 /페이지명/ 이어서는 안된다.
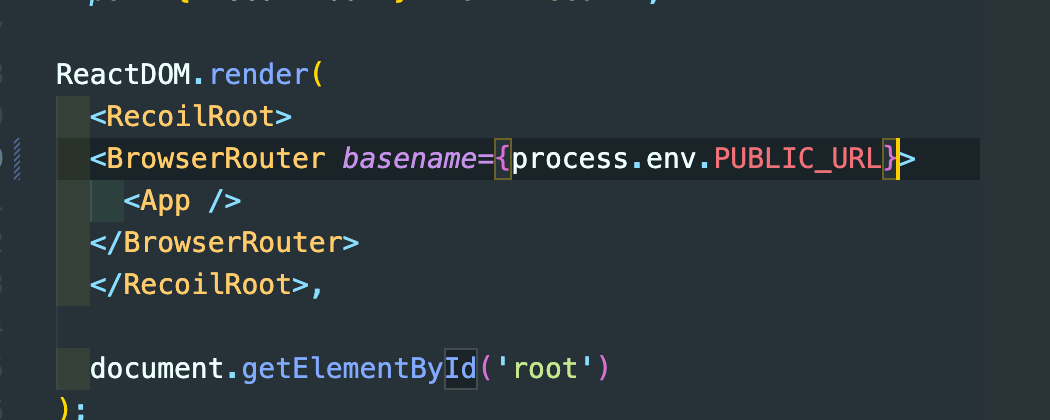
따라서 BrowserRouter 를 셋팅한 index.js 에 가서 BrowserRouter를 찾고 여기에 basename 에 리액트에서 제공하는 환경변수인
basename={process.env.PUBLIC_URL}를 넣어주면 된다.

이렇게...
그리고 해당 변경사항을 다시 커밋-푸시 해주고 브랜치가 나눠져 있다면 잘 병합해준다음 npm run deploy 로 재배포 해준다.
그렇다면 성공적으로 화면이 표시된다!