-
[HTML] block속성과 inline 속성WEB Dev/HTML | CSS 2022. 3. 5. 17:53728x90
마크업 프로페셔널로 거듭나기
tobyyun 님의 마크업 개발 레벨 테스트 질문을 통해 마크업 역량을 키워보자 ψ(`∇´)ψ
마크업 개발 레벨 테스트 질문
팀의 막내 개발자의 마크업 개발 역량 확인을 위해, 마크업 개발 레벨 테스트용 질문을 만들어 보았습니다. 제가 마크업 개발자를 뽑는 면접관 역할을 하게 될 때에 사용하는 질문들과도 유사한
tobyyun.tumblr.com
질문
block 요소와 inline 요소에 해당하는 태그들을 각각 5개씩 적어보세요.
답
1. 블록 Block 요소란?
우선 이런 것들의 정확한 설명은 W3C나 MDN에서 확인할 수 있다.
기본적으로 block 요소는 '블록 레벨 요소 Block Level Element' 라고 말할 수 있다.
블록 레벨 요소는
부모 요소의 전체 공간을 차지하여 "블록"을 만듭니다.
이 말은 해당 태그가 있는 상위 태그의 전체 '너비'를 차지해 한 줄을 만든다고 이해하면 되는데, 블록이라는 이름 그 자체의 성질을 생각하면 하나의 상자처럼 행동하는 요소라고 생각하면 좋다.
이 태그는 브라우저의 너비를 계산하여 다른 태그를 밀어내고 한 자리를 잡는다.
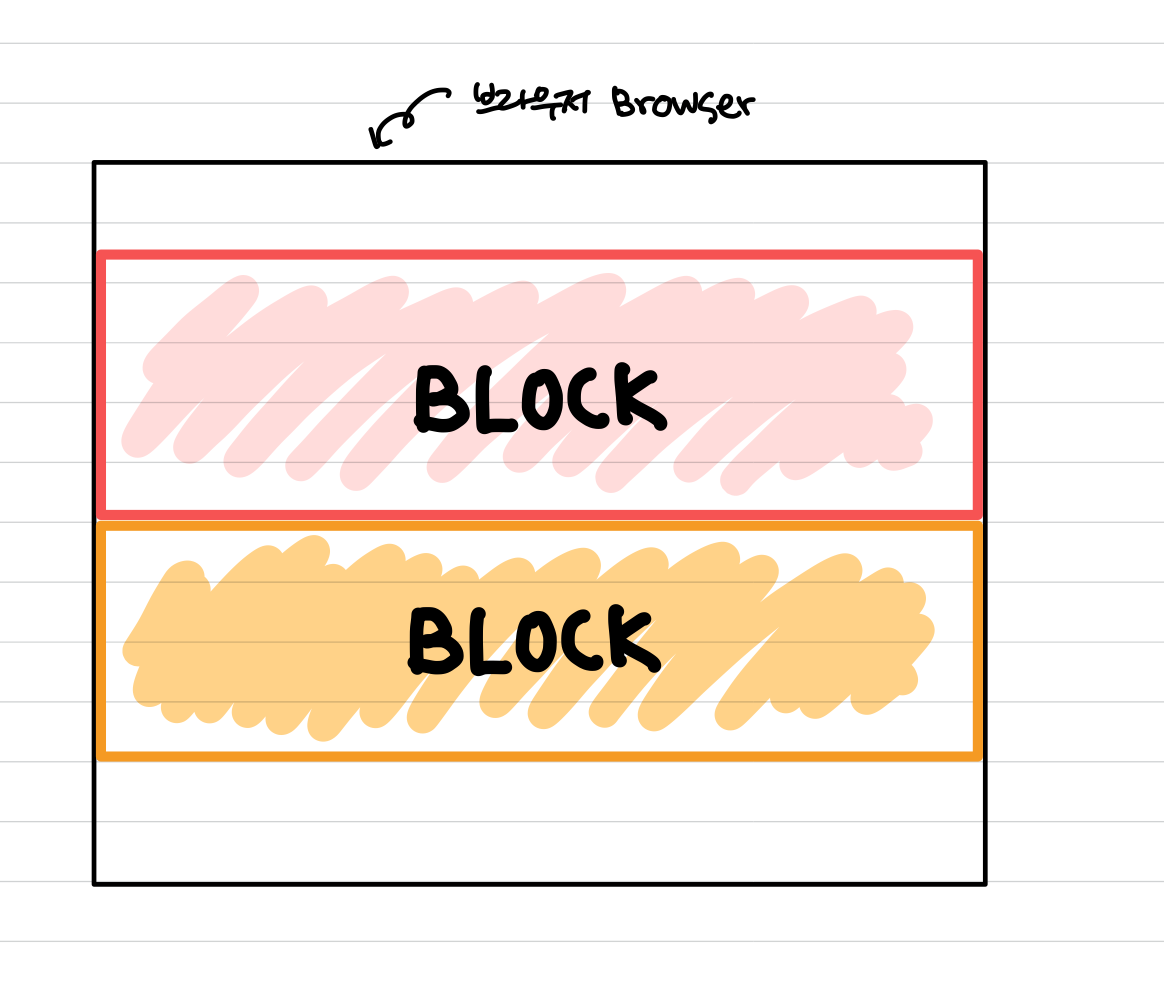
만약 상위 태그가 없는 아래 형태의 태그가 있다면 그림과 같이 브라우저에 자리 잡을 것이다.
<div> BLOCK </div> <div> BLOCK </div>
블록 레벨 요소는 별도의 처리를 하지 않는 이상 두 요소가 나란히 한 줄로 놓여지지 않는다.

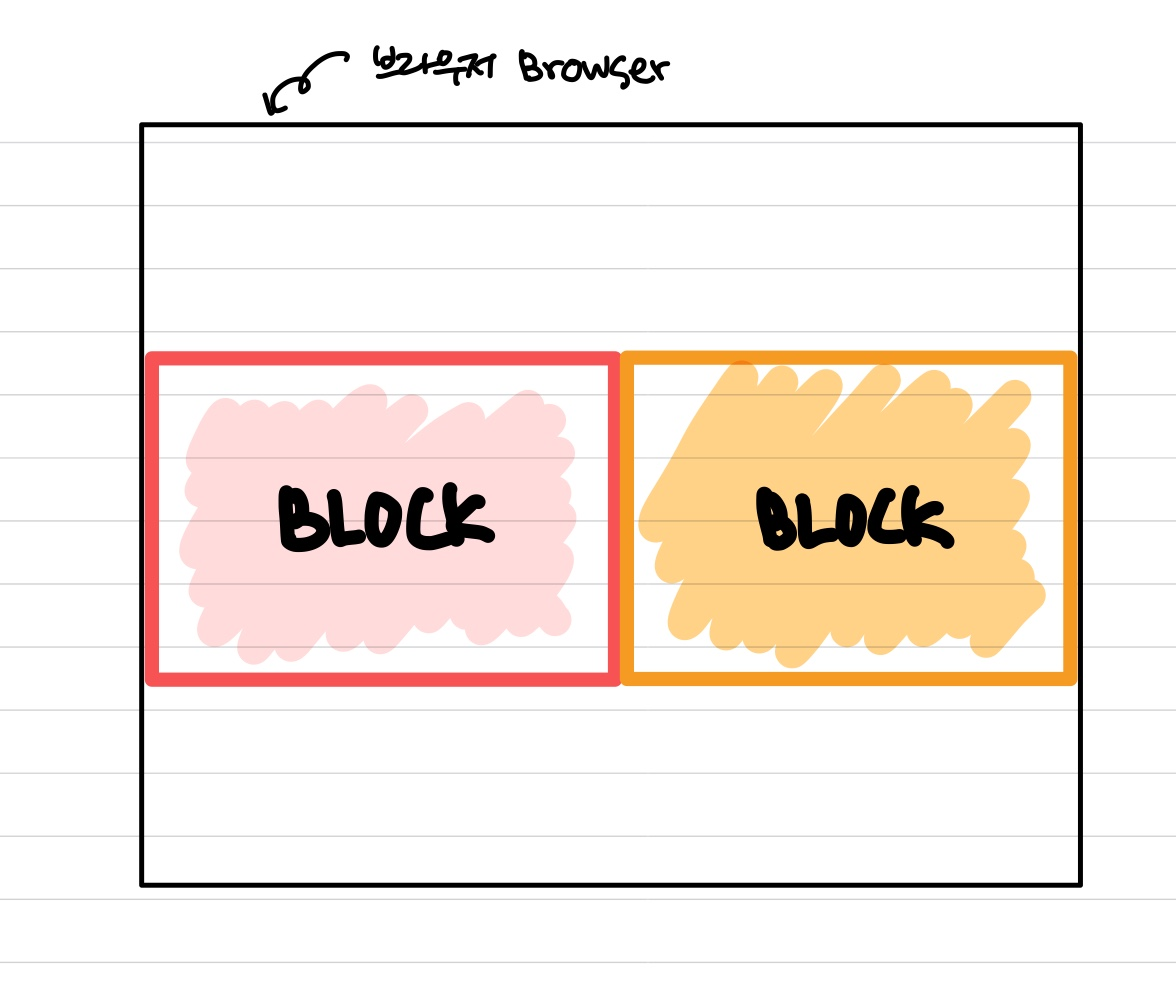
CSS 속성을 지정해야 한다. 만약 아래와 같이 부모 태그가 있다면 다음 그림과 같을 것이다.
<div> Parent BLOCK <div> Child BLOCK</div> </div>
대표적인 블록 레벨 요소는 다음과 같다.
<div>
<p>
<h1>~<h6>
<article>
<section>
<table>
<header>
<footer>
<li>
<ol>
<ul>
등
블록 레벨 요소 - HTML: Hypertext Markup Language | MDN
HTML(Hypertext Markup Language)의 요소는 역사적으로 "블록 레벨" 요소와 "인라인" 요소로 분류됐습니다. 기본적으로 블록 레벨 요소는 부모 요소의 전체 공간을 차지하여 "블록"을 만듭니다. 이 글에서
developer.mozilla.org
2. 인라인 Inline 요소는 무엇일까?
인라인 요소는 블럭과 다르게 한 줄을 통째로 차지하지 않는다. 여러개의 태그를 줄바꿈해서 입력해도 브라우저 너비만큼 한 줄로 이어지게 된다.
아래 예제를 확인해보자.
2-1. 인라인 + 인라인
<span> 인라인 요소 </span> <span> 인라인 요소 </span> <span> 인라인 요소 </span> <span> 인라인 요소 </span> <span> 인라인 요소 </span> <span> 인라인 요소 </span>
인라인 요소 인라인 요소 인라인 요소 인라인 요소 인라인 요소 인라인 요소
2-2 블럭 + 인라인
<div> 블럭 요소 </div> <span> 블럭 다음에 인라인 요소 </span>
블럭 요소블럭 다음에 인라인 요소
2-3 인라인 + 블럭
<span> 인라인 요소 </span> <div> 인라인 다음 블럭 요소 </div>
인라인 요소인라인 다음 블럭 요소
그리고 대표적인 인라인 요소들은 다음과 같다.
<a>
<button>
<em>
<img>
<span>
<strong>
<svg>
<textarea>
등
인라인 요소 - HTML: Hypertext Markup Language | MDN
HTML(Hypertext Markup Language)의 요소는 역사적으로 "블록 레벨" 요소와 "인라인" 요소로 분류됐습니다. 인라인 요소는 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지합니다
developer.mozilla.org
 728x90
728x90'WEB Dev > HTML | CSS' 카테고리의 다른 글
[CSS] Animation - Transition (0) 2023.01.20 [HTML] blockquote 태그 알아보기 (0) 2022.03.14 [HTML] <strong>, <em> 태그 이해하기 (0) 2022.03.03 [HTML] Doctype 이란 ? (0) 2022.03.03 [CSS] css로 툴팁 만들기 (tooltip) (0) 2022.02.15