-
[ToyProject-Todomate] 투두메이트 클론 프로젝트 31WEB Dev/ToyProject 2022. 1. 24. 22:19728x90

🔷 CloneTodo ☑ - Todomate Clone Project | Team CloneMate
CloneTodo : 많은 사람들이 사랑하는 투두메이트를 클론하여 웹 서비스를 배포해보는 프로젝트
벌써 31번째 글이다.
그동안 텀이 좀 있었는데 회의를 통해 백엔드 팀원분들과 소통하고 있었고, MUI의 캘린더 컴포넌트인 DatePicker를 가지고 투두메이트의 캘린더처럼 구현하는 시간이 꽤나 소요되었다.
캘린더 만드는 것은 이 코드를 거의 대부분 참조했다. renderDay 함수를 이용해서 각 날짜의 한 칸 한 칸을 새로 렌더링 해 주는 방법이다.
클래스를 붙여 스타일을 주는 것으로 대부분 해결했다.
Customize Material-UI Datepicker With React | Fcode Labs
Material-UI Datepicker is a great Tool we can use as a calendar, but it is a bit confusing to work with and a bit confusing to customize so I decided to share a few things I found about it in this art
www.fcodelabs.com
캘린더를 만들면서 백엔드와 주고 받는 부분을 생각해 볼 기회가 되었다.
요청하신 대로 '데이터 양식' 이 어떻게 될 지 고민해보았고 회사에서 JSON 방식으로 통신하면서 데이터를 받아다 쓴 경험을 토대로 데이터 양식을 만들었다.
1. DatePicker로 캘린더 구현하기
renderDay props로 함수가 필요함
day: Date, selectedDate : Date, isInCrrentMonth: boolean, dayComponent: Element
이 props를 입력한 다음 날짜 타일로 렌더링 할 수 있는 요소를 반환한다.
DatePicker는 이 함수를 표시된 모든 날짜로 호출
필요한 정보
- 투두가 없는 날 : normal date tile
- 투두가 있는 날 : todo date tile (갯수)
- 투두를 모두 완료한 날 : complete date tile(색상, check ✔)
만든 함수를 enderDate 요소에 지정
그러면 DatePicker가 날짜를 렌더링 하고 날짜 타일을 요청할 때마다 호출해준다.
만든 함수가 날짜를 확인하고 적절한 날짜 타일을 반환한다.
따라서 데이터는
- 투두가 있는 날 theDayhasTodo
- 투두가 있는 날의 투두 갯수 todoNum
- 투두가 있는 날의 투두 완료 정보 (해당 날짜의 checked 의 값이 모두 y인가?) todoChecked
if 투두 있으면 -> dateTile에 투두가 있는 날의 투두 갯수 넣음
if 투두가 모두 완료 되면 -> 투두 갯수가 v 표시로 변환됨생각의 구조는 위와 같았다.
여러번 코드를 고쳐써가면서 데이터가 있을 때와 있을 때 숫자를 뿌려주는 것, 완료되었을 때 숫자 대신 체크표시가 나타나게 하는 것 모두 renderDay 함수를 통해 클래스를 붙이는 방법과 객체의 key와 value를 표시하는 것으로 구현했다.
위의 생각 구조를 토대로 만든 데이터 양식은 아래와 같다.
//ajax 통신을 통해 받아온 값 (theDayhasTodo, todoNum, todoChecked) const getTodoDataForCalendar = [ { theDayhasTodo: '2022-01-08', todoNum: 2, todoChecked: 'n' }, { theDayhasTodo: '2022-01-14', todoNum: 4, todoChecked: 'n', }, { theDayhasTodo: '2022-01-27', todoNum: 6, todoChecked: 'y' } ];데이터베이스에 theDayhasTodo가 YYYY-MM-DD 형태로 저장되어 있기 때문에 그대로 값을 받아오면
renderDay 함수는 날짜 중 DD부분만 인식하고 01, 02, 03 처럼 앞에 0도 빠져야한다.
그리고 같은 부분에 todoNum 과 todoChecked가 각각 입력되어야 해서
결과적으로 사용하는 데이터의 형태는 { 8: '2', 14: '4', 27: 'y' }와 같게 변환해서 사용하고 있다.
지금부터 해야할 것은 드디어 recoil을 적용해서 변수 getTodoDataForCalendar의 값을 받아올 수 있도록 상태관리와 통신 모듈을 만들어야 한다.
2. Recoil 적용하기
Recoil 공식 자습서는 아래를 참고하면 된다.
우선 공식 자습서의 시작하기를 참조해 Recoil의 atom을 적용해본다.
Recoil 시작하기 | Recoil
React 애플리케이션 생성하기
recoiljs.org
설치
아래와 같이 npm 혹은 yarn을 이용한다.
// npm npm install recoil // yarn yarn add recoil<RecoilRoot> 로 감싸기
Recoil을 이용하기 위해서는 <RecoilRoot> 컴포넌트로 recoil을 사용하려고 하는 컴포넌트들을 감싸줘야 한다.
기존 state를 이용했던 것처럼 가장 상위인 App 컴포넌트를 감싸주는 것이 좋다.
index.js에 가서 RecoilRoot로 감싸주자.
import React from 'react'; import ReactDOM from 'react-dom'; import './stylesheets/index.css'; import App from './components/App'; import { BrowserRouter } from 'react-router-dom'; import { RecoilRoot } from "recoil"; ReactDOM.render( <RecoilRoot> <BrowserRouter> <App /> </BrowserRouter> </RecoilRoot>, document.getElementById('root') );Atom 만들기
recoil에서 states는 'atom' 이라는 이름으로 사용한다.
그래서 atom의 값에 변화가 있으면 atom을 참조하는 모든 컴포넌트들이 재렌더링 된다.
atom은 변수처럼 선언된다.
별도로 만든 폴더에 선언한 atom이기 때문에 recoil 에서 atom을 import 해주고
atom으로 만든 textState를 사용하기 위해 export 해준다.
import { atom } from "recoil"; export const textState = atom({ key: 'textState', // unique ID (with respect to other atoms/selectors) default: '', // default value (aka initial value) });useRecoilState Hook
이 textState라는 atom을 사용하기 위해서는 이 atom 을 사용할 컴포넌트에 아래와 같은 useRecoilState 훅을 사용한다.
const [text, setText] = useRecoilState(textState);위의 순서대로 recoil을 적용해보자면
Recoil을 설치한 후 atom으로 만든 state들을 모아둘 atoms 이라는 폴더를 하나 생성하고 그 안에 todoData라는 컴포넌트를 하나 만든다.

내부의 코드를 아래와 같이 넣어준다.
const textState = atom({ key: 'textState', // unique ID (with respect to other atoms/selectors) default: '', // default value (aka initial value) });위의 textState를 가지고 atom을 적용할 CalendarBox 컴포넌트에 이런 테스트 태그를 넣어준다.
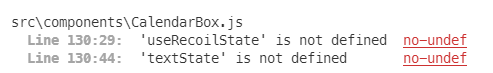
function TextInput() { const [text, setText] = useRecoilState(textState); const onChange = (event) => { setText(event.target.value); }; return ( <div> <input type="text" value={text} onChange={onChange} /> <br /> {text} </div> ); }그리고 리액트를 실행해보면 아래와 같은 에러 메시지가 뜬다.
'useRecoilState' is not defined no-undef
'useRecoilState' is not defined no-undef

해당 오류는 상단에 useRecoilState과 atom이 있는 컴포넌트를 넣어줌으로써 해결할 수 있다.
import { useRecoilState } from "recoil"; import { textState } from "../atoms/todoData";실행
해당 input 태그에 글자를 입력하면 state가 변하면서 글자를 출력해주는 것을 볼 수 있다.

그럼 이제 데이터를 서버에서 받아오는 fetch, promise, axios 같은 비동기 통신 메소드로
비동기 통신을 담당하는 모듈을 만들어 보자!
728x90'WEB Dev > ToyProject' 카테고리의 다른 글
[ToyProject-Todomate] 투두메이트 클론 프로젝트 33 (0) 2022.02.01 [ToyProject-Todomate] 투두메이트 클론 프로젝트 32 (0) 2022.01.26 [ToyProject-Todomate] 투두메이트 클론 프로젝트 30 (0) 2022.01.16 [ToyProject-Todomate] 투두메이트 클론 프로젝트 29 (0) 2022.01.16 [ToyProject-Todomate] 투두메이트 클론 프로젝트 28 (0) 2022.01.16