-
[ToyProject-Todomate] 투두메이트 클론 프로젝트 05WEB Dev/ToyProject 2021. 12. 8. 00:33728x90

🔷 CloneTodo ☑ - Todomate Clone Project | Team CloneMate
CloneTodo : 많은 사람들이 사랑하는 투두메이트를 클론하여 웹 서비스를 배포해보는 프로젝트
어제는 폴더트리를 그려보았고 오늘은 MUI 실습을 하려고 한다.
'코드에 빠지다' 라는 블로그에서 좋은 실습 자료가 있는 것 같아서 그대로 따라하면서 이것 저것 컴포넌트를 UI라이브러리로 삽입해보려고 한다.
이번 연습은 리액트 강의를 들었던 코딩애플 실습파일에 MUI를 추가해서 이것저것 짜보려고 하는데
왜냐
깃허브 잔디를 하나라도 더 채워야 하기 때문에..!
🔸 MUI Material-UI란?
리액트에도 인지도가 높은 부트스트랩 라이브러리가 있지만 요즘엔 Material-UI 라고 팀원분들이 하셔서 처음 알게 되었다. 역시 UI 라이브러리도 유행이 빨리지난다. 작년에만 해도 당연히 부트스트랩 쓴다고 배웠는데 ^^
Material-UI는 세계에서 가장 인기 있는 리액트 UI 프레임워크라고 한다.
우리가 코드를 작성하다가 잘 모르는 부분을 구글링해서 다른 사람의 블로그에서 코드 한 부분을 복사-붙여넣기 하는 것 처럼 미리 디자인해 만들어 둔 다양한 버튼, 테이블, 배너 등의 코드를 뚝 떼와서 내 코드 안에 붙여 넣어 만드는 것이 UI라이브러리이다.

다 만들어주세요.. npm 패키지나 yarn으로 설치가 가능하다.
styled-components에서도 사용이 가능하지만, 이번에는 npm으로 설치해서 프레임워크를 임포트해서 사용하려고 한다.
Installation - MUI
Install MUI, the world's most popular React UI framework.
mui.com
🔸 MUI Material-UI 설치하기
먼저 MUI 라이브러리를 설치한다.
// with npm npm install @mui/material @emotion/react @emotion/styled // with yarn yarn add @mui/material @emotion/react @emotion/styled나는 npm을 주로 이용하기 때문에 npm 명령어를 터미널에 붙여넣어 설치했다. (CDN도 가능하다.)
그리고 Roboto 글꼴과 아이콘들을 사용하기 위해 공식문서가 제안하는대로 link 태그를 public>index.html에 추가했다.
<!-- Roboto --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" /> <!-- Material Icons --> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />// with npm npm install @mui/icons-material // with yarn yarn add @mui/icons-material여기서 붙여넣게 될 컴포넌트는 각각 API(사용할 때 조절할 수 있는 조건들)을 제공하는데 props나 className, attr로 값을 넘겨줄 수 있다.
그리고 CSS로 컴포넌트를 수정해야 하는 경우 MUI에서 제공하는 함수를 사용해야 하는데 이를 위해서 별도의 패키지를 하나 더 설치해야 한다.
// with npm npm install @mui/styles // with yarn yarn add @mui/stylesimport 할 때 { makeStyles }를 @mui/styles에서 import 해준다.
기본 CSS를 사용할 때처럼 reset.css를 설정하고 싶다면 CssBaseline 패키지를 import 해줘야 한다.
import * as React from 'react'; import CssBaseline from '@mui/material/CssBaseline'; export default function MyApp() { return ( <React.Fragment> <CssBaseline /> {/* The rest of your application */} </React.Fragment> ); }🔸 MUI Material-UI 사용하기
별 문제 없이 설치되었다면 처음으로 화면에 버튼 하나를 띄워보려고 한다.
App.js의 내부를 깔끔하게 지워버리고 npm start로 화면을 브라우저에 띄운다.
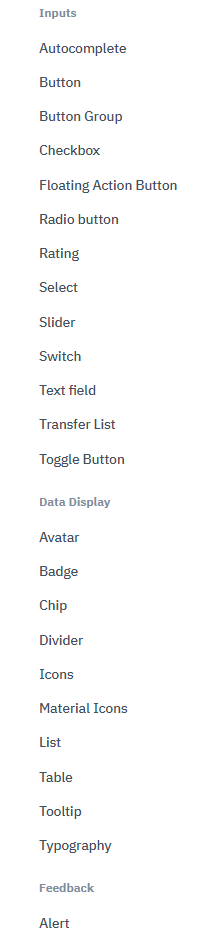
import React from "react"; import './App.css'; function App() { return } export default App;이 상태에서는 아무것도 없는 빈 화면이 등장하는데 Button UI 예제를 따라하기 위해 MUI를 import 한다.
Button 이라는 컴포넌트를 쓰기 위해서는 MUI-Button의 Button 컴포넌트를 import해줘야 한다.
import * as React from "react"; import ReactDOM from "react-dom"; import Button from "@mui/material/Button"; import CssBaseline from "@mui/material/CssBaseline";아래 컴포넌트까지 입력하면 이렇게 된다.
import * as React from "react"; import ReactDOM from "react-dom"; import Button from "@mui/material/Button"; import CssBaseline from "@mui/material/CssBaseline"; function App() { return ( <React.Fragment> <CssBaseline /> <Button variant="contained">Hello World</Button> </React.Fragment> ); } export default App;
이런 버튼 컴포넌트를 완성할 수 있다. props 로 들어간 variant는 버튼의 종류(디자인)인데 아래와 같이 Text, Contained, Outlined 세 가지의 조건이 제공된다.
위와 같이 만든 버튼 컴포넌트를 별도로 세세하게 수정하고 싶다면 makeStyles 함수를 사용한다.
(이 방식은 리액트 V5 에서부터 레거시가 되었다 😭😭)
내일은 MUI에서 세부 CSS를 다루는 법과 (그냥 SCSS 적용해도 되나? 테스트해보니 App.css에 !important로 밀어넣어도 문제없이 적용되었다.) 메인 화면 중 로그인 화면을 컴포넌트로 짜봐야겠다.
Material UI 스타일링
Engineering Blog by Dale Seo
www.daleseo.com
MUI: A popular React UI framework
MUI is a simple and customizable component library to build faster, beautiful, and more accessible React applications. Follow your own design system, or start with Material Design.
mui.com
728x90'WEB Dev > ToyProject' 카테고리의 다른 글
[ToyProject-Todomate] 투두메이트 클론 프로젝트 07 (0) 2021.12.10 [ToyProject-Todomate] 투두메이트 클론 프로젝트 06 (1) 2021.12.09 [ToyProject-Todomate] 투두메이트 클론 프로젝트 04 (0) 2021.12.06 [ToyProject-Todomate] 투두메이트 클론 프로젝트 03 (0) 2021.12.06 [ToyProject-Todomate] 투두메이트 클론 프로젝트 프론트엔드 회의 01 (0) 2021.11.28