-
[카페24] 디자인 스킨 다운로드 받아 VSCode에서 작업하기StartUP/카페24 2023. 9. 20. 12:12728x90
카페24 디자인스킨 수정 시 자체 에디터로 수정하면 편한 점(0개)도 있지만,
개발을 하다보면 당연히 VSCode로 작업하는 것이 수월하다.
이번에는 sftp를 이용해서 카페24 디자인스킨을 다운받아 업로드 하는 방법을 알아보자
먼저 확인해야 할 것은
- 카페24 ftp 주소
- ftp 아이디와 비밀번호
이다.
이 내용은 여기에서 확인할 수 있다.
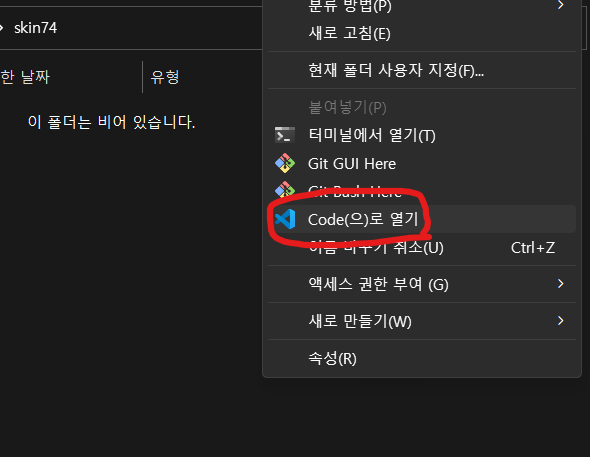
그리고 이용할 디렉터리를 만들고, 여기에서 VSCode를 연다.

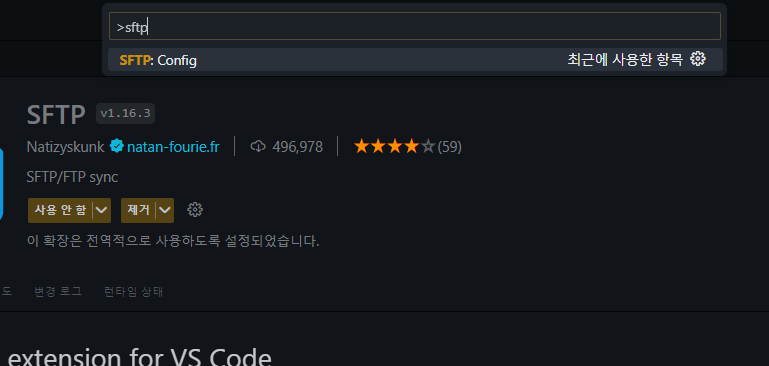
열린 VSCode 플러그인에서 sftp를 찾아 설치한다.

다양한 플러그인이 나와 있으며 개 중 많은 다운로드 수를 차지한 버전으로 다운받으면 된다.
f1키를 눌러 상단에 뜬 입력창에 sftp:config를 클릭한다.

열린 sftp.json 확인하자.
{ "name": "My Server", "host": "localhost", "protocol": "sftp", "port": 22, "username": "username", "remotePath": "/", "uploadOnSave": false, "useTempFile": false, "openSsh": false }이 json을 아래와 같이 변경해준다.
{ "name": "임의로 적용(스킨이름_영어로)", "host": "쇼핑몰 아이디.ftp.cafe24.com", "protocol": "ftp", "port": 21, "username": "쇼핑몰 아이디", "password": "FTP 비밀번호", "remotePath": "/sde_design/스킨 번호", "uploadOnSave": true, "downloadOnOpen": true, "ignore": [ ".vscode", ".git", ".github", ".DS_Store", "README.md", "*.json", "*.ini", "*.gif", "*.yml", "*.md" ] }ignore를 많이 적용한 이유는 저 파일들이 우선 카페24 ftp에 올라가지 못하는 확장자로 전체 업로드 할 때 문제가 생길 수 있다.
또한 이후 GitHub을 이용해 자동 배포를 할 때도 문제가 될 수 있으므로 미리 ignore 처리를 해 두었다.
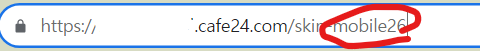
스킨 번호는 디자인 관리자에서 디자인 이름으로 나와있거나 미리보기를 클릭 다음과 같이 url에서 확인할 수 있다.

이제 설정이 완료되었으므로 폴더를 다운로드 받을 수 있다.
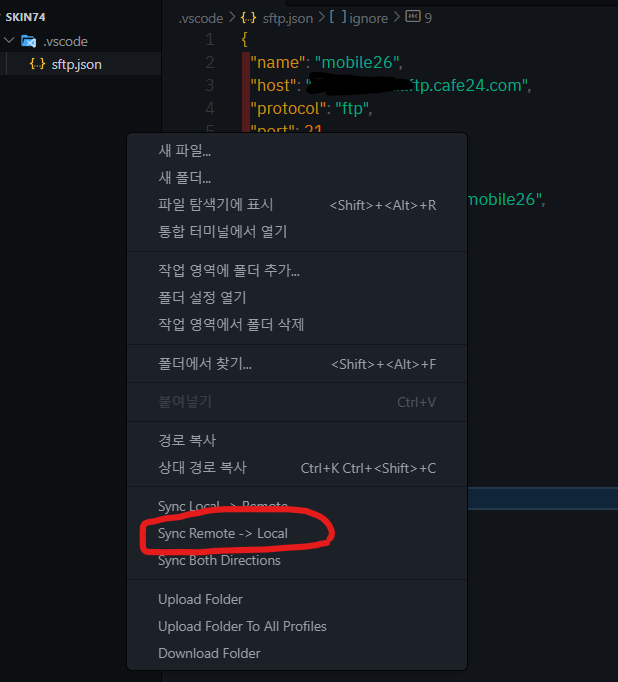
VSCode 왼편 탐색기에서 오른쪽 버튼을 클릭해 Sync Remote -> Local을 클릭해준다.

그럼 아래처럼 다운로드를 시작한다.

파일을 수정하고 업로드 하는 것은 더 쉽다. 설정에 이미 저장 시 자동 업로드를 설정해 두었고 (UploadOnSave)
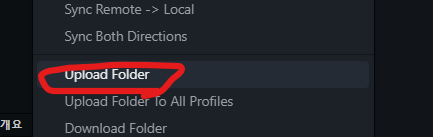
혹 올라가지 않은 것 같다면 원하는 파일이나 디렉토리에서 오른쪽 클릭해 Upload File 또는 Upload Folder를 클릭해주면 된다.

실시간으로 내가 수정한 것을 보고싶다면 디자인 관리자에서 미리보기를 누르면 바로바로 수정한 것을 볼 수 있다. 쇼핑몰 자체에는 반영이 느리니 미리보기 url에서 확인하는 것이 편하다.
728x90'StartUP > 카페24' 카테고리의 다른 글
[카페24] 공급사 미니샵 관련 (0) 2023.01.20 [카페24] 상품 프로모션 기간 타이머처럼 움직이게 하기 (0) 2022.10.11 [카페24] 카페24 카테고리 코드 분석 (1) 2022.08.07 [카페24] 모디파이어 간략 정리 (0) 2022.07.13 [카페24] 카페24 배포 위해 git-ftp 사용하기 (실패) (0) 2022.05.06