2023. 4. 12. 00:14ㆍWEB Dev/Javascript | REACT | Node.js
서버에서 통신으로 받아온 객체 형태의 값을 다룰 때 자주 사용해야 하는 객체 다루기 방법들을 정리
📌 객체 안에 키, 값 쌍 더하기 (수정도 방법 동일)
food라는 객체 안에 description이라는 키와 'Very cheesy vegetarian pizza' 이라는 값를 추가하려고 한다.
const food = {
id: 1,
cost: "12,000",
name: "Vegan Pizza",
};
🔸객체.키 or 객체[키] 사용하기
객체명에 점을 찍고 삽입할 키 이름을 작성한 다음 값을 할당해준다.
동일한 방법으로 대괄호에 키를 넣을 수 있다.
포인트는 대괄호에 key를 따옴표를 붙여 문자 처리를 해주어야 한다.
key는 객체명을 따옴표로 묶 못하기 때문에
key명이 숫자나 .이 있는 경우, 공백이 포함된 경우 그리고 변수는 사용이 불가능하고
대괄호의 경우는 자유롭게 사용이 가능하다.
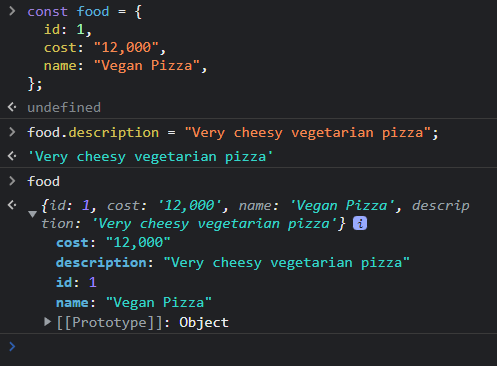
//.key 방법
객체.key = "값";
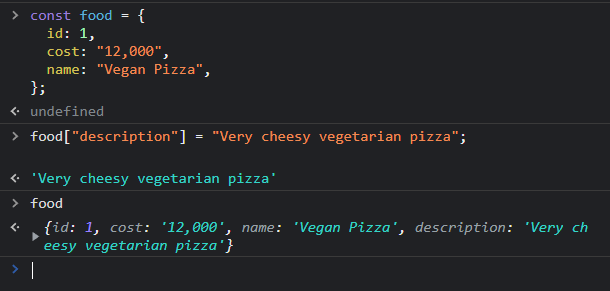
//["key"] 방법
객체["key"] = "값";
/* 객체.no.1 은 불가능하고 객체["no.1"]은 가능 */
//예시
const food = {
id: 1,
cost: "12,000",
name: "Vegan Pizza",
};
food.description = "Very cheesy vegetarian pizza";
food["description"] = "Very cheesy vegetarian pizza";
console.log(food);
//결과
{id: 1, cost: '12,000', name: 'Vegan Pizza', description: 'Very cheesy vegetarian pizza'}


🔸Object.assign()
`Object.assign() 메서드는 출처 객체들의 모든 열거 가능한 자체 속성을 복사해 대상 객체에 붙여넣습니다.
자바스크립트에서 제공하는 object.assign() 메소드를 사용한다.
이 메소드를 통해 여러 개의 객체를 하나의 객체로 묶을 수 있다.
키와 값만 넣을 때는 부적절하지만 여러 개의 객체를 하나로 묶기 위해서 사용할 수 있다.
이 메소드는 열거 가능한 속성만 복사가 가능하다. 따라서 중간에 열거가 불가능한 경우가 생기면 TypeError를 반환한다.
아래 Deep Copy와 같이 깊은 복사를 실행하기 때문에 원 객체의 변화와는 무관하다.
위의 예시로 든 1개의 키, 값 쌍을 food라는 객체 넣는 예시는 아래와 같다.
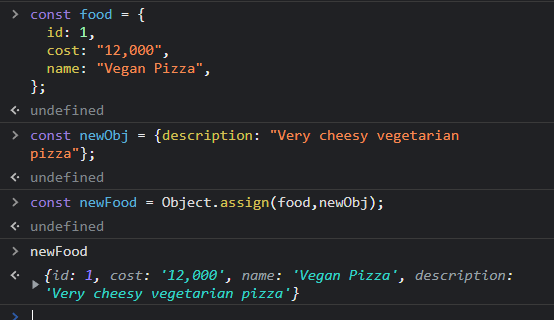
//방법
Object.assign(객체,합칠 객체);
//예시
const food = {
id: 1,
cost: "12,000",
name: "Vegan Pizza",
};
//넣을 키와 값 쌍을 하나의 객체로 묶는다.
const newObj = {description: "Very cheesy vegetarian pizza"};
//Object.assign을 이용해 하나의 객체로 만든다.
const newFood = Object.assign(food,newObj);
console.log(newFood);
//결과
{id: 1, cost: '12,000', name: 'Vegan Pizza', description: 'Very cheesy vegetarian pizza'}

🔸...스프레드 연산자를 이용하여 Deep Copy 된 객체 만들기
...의 연산자를 이용해 위에서 썼던 Object.assign() 메소드처럼 객체를 합칠 수 있다.
이 경우에는 Object.assign() 처럼 2개의 객체만 합치는게 아니고 여러 개를 합칠 수 있다.
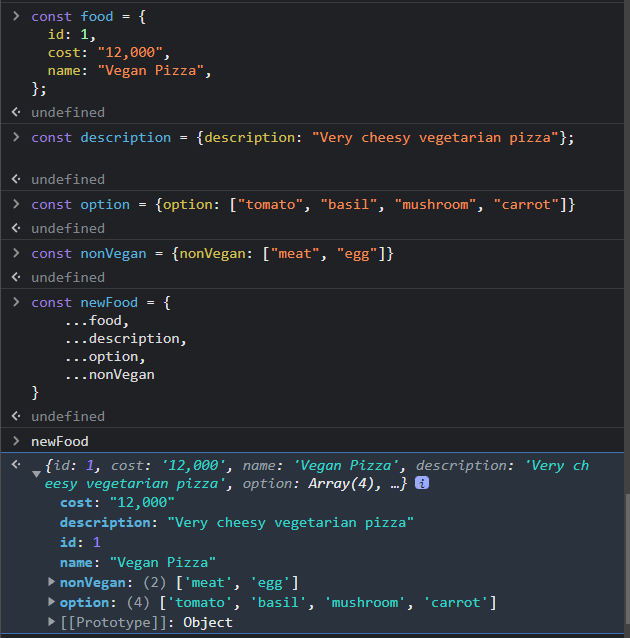
//방법
const 새로운객체 = {
...합칠객체1,
...합칠객체2
}
//예시
const food = {
id: 1,
cost: "12,000",
name: "Vegan Pizza",
};
//넣을 키와 값 쌍 여러개
const description = {description: "Very cheesy vegetarian pizza"};
const option = {option: ["tomato", "basil", "mushroom", "carrot"]};
const nonVegan = {nonVegan: ["meat", "egg"]};
//...연산자를 이용해 하나의 객체로 만든다.
const newFood = {
...food,
...description,
...option,
...nonVegan
}
console.log(newFood);
//결과
{
id: 1,
cost: '12,000',
name: 'Vegan Pizza',
description: 'Very cheesy vegetarian pizza',
nonVegan: ['meat', 'egg'],
option: ['tomato', 'basil', 'mushroom', 'carrot']
}

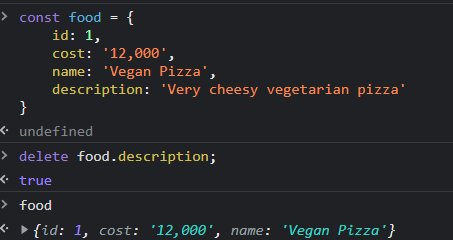
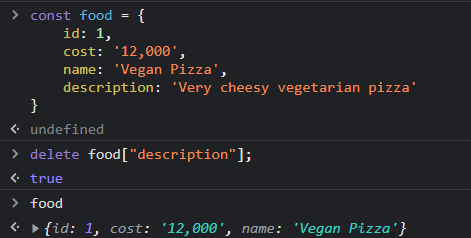
📌 객체 안에 키, 값 쌍 지우기
food라는 객체 안에 description이라는 키와 'Very cheesy vegetarian pizza' 이라는 값를 제거하려고 한다.
이 경우에는 값을 추가하는 .key나 ["key"] 방법 앞에 delete 명령어를 사용해준다. (꼭 CLI 같다)
delete 객체.key
delete 객체[key]
를 사용한다.
//.key 방법
delete 객체.key
//["key"] 방법
delete 객체["key"]
/* 객체.no.1 은 불가능하고 객체["no.1"]은 가능 */
//예시
const food = {
id: 1,
cost: "12,000",
name: "Vegan Pizza",
};
delete food.description;
delete food["description"];
console.log(food);
//결과
{id: 1, cost: '12,000', name: 'Vegan Pizza'}


📌 출처 및 참고문서
'WEB Dev > Javascript | REACT | Node.js' 카테고리의 다른 글
| [React] React-Router-dom으로 리액트 앱에 라우팅 만들기 (0) | 2023.05.05 |
|---|---|
| [React] 리덕스 간단하게 알아보기 (0) | 2023.04.17 |
| [React] useReducer Hook 알아보기 (0) | 2023.04.07 |
| [React] 컨텍스트 Context 알아보기 (0) | 2023.03.22 |
| [Javascript] <script>의 실행 순서를 결정하는 속성 aysnc와 defer (0) | 2023.03.15 |