2022. 12. 20. 00:22ㆍWEB Dev/StudyNote

모듈 소개
- 리액트로 웹앱을 구축하는 것은 컴포넌트를 만들고 로직이 동작하도록 하는 것이다.
- 그리고 앱을 스타일링 하는 것이기도 하다.
- 조건부로 혹은 동적인 방법으로 스타일을 설정하는 방법을 알아보자
- 스타일을 적용하는 컴포넌트의 범위를 정하기 위해 전역스타일로 추가하지는 않는다.
- Styled Components 사용
- css 모듈이라는 개념 살펴보기

동적 인라인 스타일 설정하기
- 스타일이 적용된 방식
- 일반적인 class 선택자로 css 설정
- trim() 메소드는 과도하게 설정된 공백을 지워준다.
- inline style 속성에 객체로 조건문을 설정해 줄 수 있다. style={{ borderColor: !isValid ? 'red' : 'black', color: !isValid? 'red' : 'black' }}
동적으로 CSS 클래스 설정하기
- css에 미리 스타일을 설정해놓고 클래스를 추가하기
- 템플릿 리터럴을 이용해 조건문 설정이 가능 <div className={`form-control ${ !isValid? 'invalid' : '' }`}>
Styled Components 소개
- 여러 사람이 한 코드 안에서 작업하기 때문에 한 이름이 두 번 사용될 수 있다.
- 충돌을 막기 위해 다른 방법을 사용할 수 있다.
styled-components
Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅🏾
styled-components.com
- import styled from 'styled-components'; 로 임포트 하고 const Button = styled.button``; 으로 사용할 수 있는데 ``를 뒤에 붙이는 형태를 태그드 템플릿 리터럴이라고 한다.
- 자바스크립트 기본 기능으로 button은 styled 객체의 메소드고 ()로 호출하는 것이 아니라 ``를 붙여서 호출한다.
- 이 `` 사이에 들어가는 것이 결국 Button 메소드로 간다.
- 이 button 메소드는 다른 button 컴포넌트를 반환한다.
- 백틱 구분 안에는 여러 줄의 코드를 작성할 수 있다.
- 가상요소는 &를 사용할 수 있다.
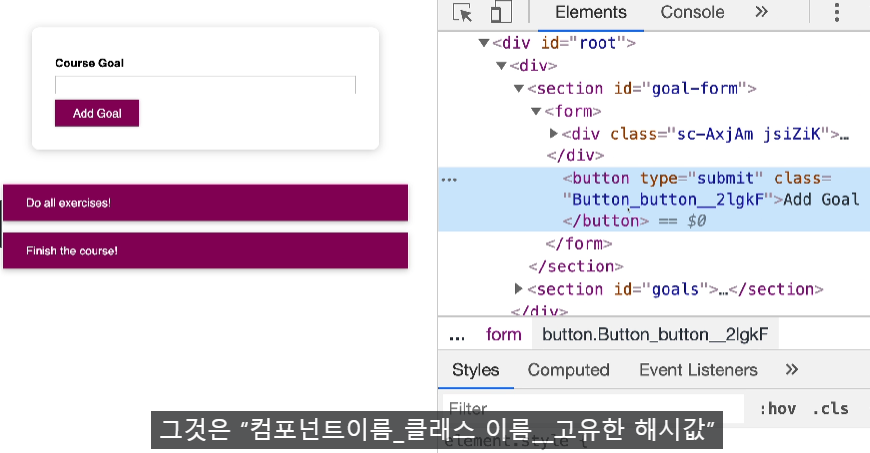
- 이렇게 렌더링 된 요소의 클래스는 styled-components가 생성한 것으로 모든 클래스는 고유한 이름을 가지고, 그래서 다른 컴포넌트에 전역으로 영향을 미치지는 않는다.
Styled Components & 동적 Props
- 새로운 FormControl이라는 div를 반환하는 syled 메소드에 css를 선언해주고 기존에 있던 div에 FormControl을 반환한다.
- isValid로 동적인 스타일을 적용하기 위래 FormControl attr로 className={!isValid && 'invalid'}를 넣어준다.
- 아니면 inValid props를 선언하고 이 inValid props를 태그드 템플릿 리터럴의 백틱 안에 넣어 사용할 수 있다.
- border: 1px solid ${props => props.invalid ? 'red' : '#ccc'}
- background: ${props => props.invalid ? '#ffd7d7' : '#fff'}
Styled Components & 미디어 쿼리
- 미디어 쿼리는 올바른 모양을 얻는데 중요하다.
- 모바일 장치에서 본다고 했을 때 원하는 화면을 얻으려면 미디어 쿼리를 적용한다.
- @media (min-width: 768px){
} 와 같이 적용할 수 있다. ``백틱 안에 작성한다.
- styled component는 컴포넌트를 스타일링하고 설정한 컴포넌트에만 영향을 미치도록 할 때 사용할 수 있따.
CSS 모듈 사용하기
- css 모듈을 이용해서 발전시킬 수 있다.
- 리액트 앱을 사용하는 컴포넌트는 css 모듈을 사용할 수 있다.
- import styles from './Button.css'; 또는 import classes from './Button.css';로 임포트 할 수 있다.
- 그리고 css 파일에 .module을 넣어준다. (Button.module.css)
- 적용할 곳의 className에 {}안에 styles.button를 넣어주면 객체로 스타일이 적용된다.
- 그리고 동적으로 클래스이름을 만들어 스타일을 적용하는 것을 볼 수 있다.

CSS 모듈을 사용한 동적 스타일
- 자바스크립트에 있는 프로퍼티에도 접근하기 위해서 이렇게 사용한다. <div className={styles['form-control']} >
- 동적인 변환을 위해 이렇게 사용할 수 있다 <div className={`${styles['form-control']} ${!isValid && styles.invalid}`}>
'WEB Dev > StudyNote' 카테고리의 다른 글
| [React] Udemy 강의 노트 8 (1) | 2022.12.26 |
|---|---|
| [React] Udemy 강의 노트 7 (0) | 2022.12.21 |
| [React] Udemy 강의 노트 5 (0) | 2022.12.12 |
| [React] Udemy 강의 노트 4-2 (0) | 2022.11.30 |
| [React] Udemy 강의 노트 4-1 (0) | 2022.11.29 |